Media Snippets
Wir haben Ihnen hier eine kleine Auswahl von Infos zum Thema "media snippets" hinterlegt. Sie sollen bei Ihnen für Neugierde sorgen. Sicherlich haben Sie viele der Begriffe schon gehört aber vielleicht nicht aus unserer Perspektive. Wir wollen vor allem auf die Verknüpfbarkeit, die Verschachtelungsmöglichkeiten und Kombinationsaspekte hinweisen. So kann das Potential einzelner Elemente zu einem komplexen Kontext zusammengefasst werden. Vor allem bei komplexen Infomationszusammenhängen kann ein multifunktionales Konzept hilfreich sein.
Wir arbeiten vorrangig mit Software, die auch Sie kaufen können. Der Fokus liegt auf der jeweiligen Spezialisierung.
Wir haben Ihnen hier eine kleine Auswahl von Infos zum Thema "media snippets" hinterlegt. Sie sollen bei Ihnen für Neugierde sorgen. Sicherlich haben Sie viele der Begriffe schon gehört aber vielleicht nicht aus unserer Perspektive. Wir wollen vor allem auf die Verknüpfbarkeit, die Verschachtelungsmöglichkeiten und Kombinationsaspekte hinweisen. So kann das Potential einzelner Elemente zu einem komplexen Kontext zusammengefasst werden. Vor allem bei komplexen Infomationszusammenhängen kann ein multifunktionales Konzept hilfreich sein.
Wir arbeiten vorrangig mit Software, die auch Sie kaufen können. Der Fokus liegt auf der jeweiligen Spezialisierung.

Hier besprechen wir einige Beispiele medialer Anreicherung von Webseiten aber auch E-Books. Natürlich sollte man nicht Unmengen an Animationen, Interaktionen und anderes zusammenfügen. Aber uns geht es vor allem darum, einige der Möglichkeiten zu besprechen.

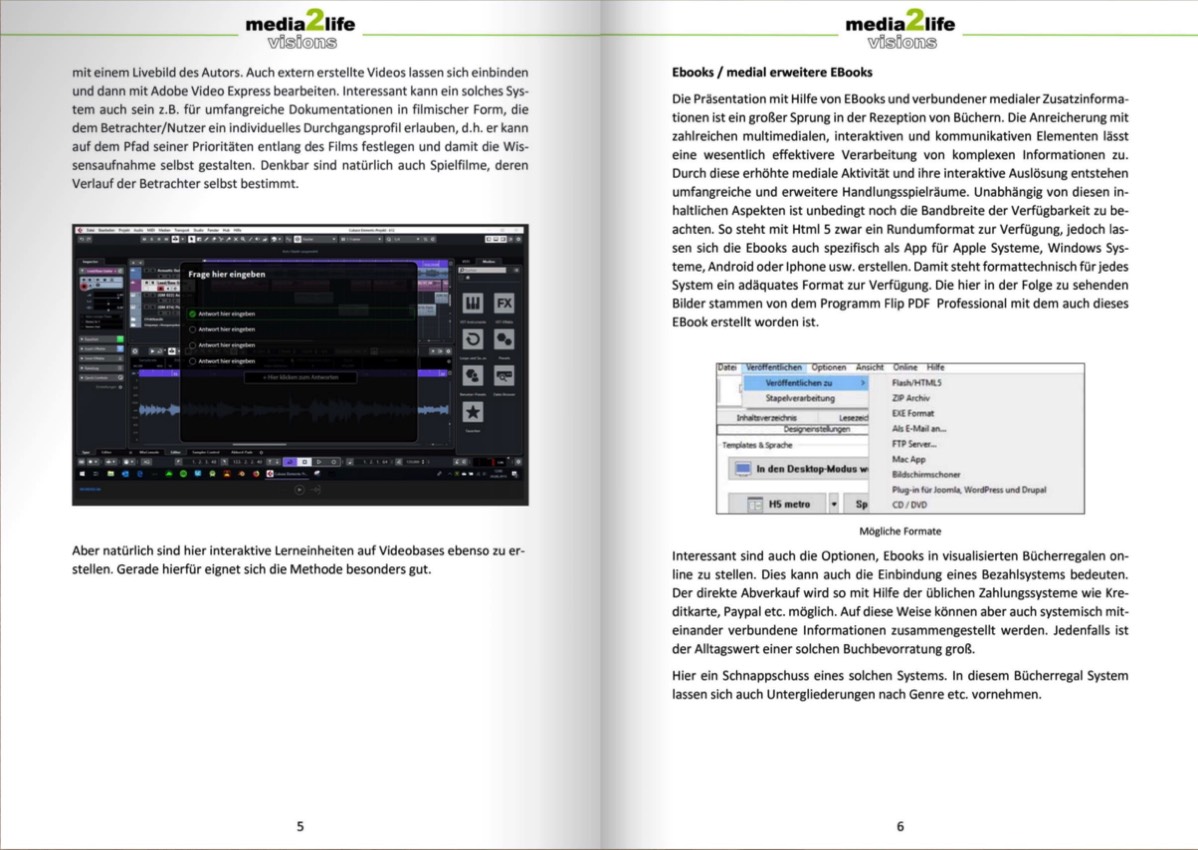
Die Präsentation mit Hilfe von E-Books und verbundener medialer Zusatzinformation ist ein großer Sprung in der Rezeption von Büchern. Die Anreicherung mit zahlreichen multimedialen, interaktiven und kommunikativen Elementen lässt eine wesentlich effektivere Verarbeitung von komplexen Informationen zu. Durch diese erhöhte mediale Aktivität und ihre interaktive Auslösung entstehen umfangreiche und erweiterte Handlungsspielräume, die wiederum genutzt werden können für ein spielerisches Erkunden von Informationen. Hierbei können ganze Konzepte in einer Position im E-Book umgesetzt werden, sodass hier kleine abgeschlossene Info Universen entstehen.

Hier sind einige Schnappschüsse, die wir für Demonstrationszwecke erstellt haben.








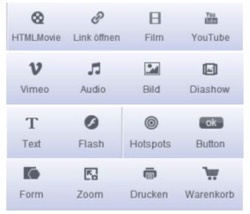
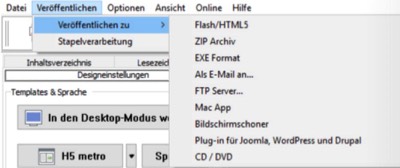
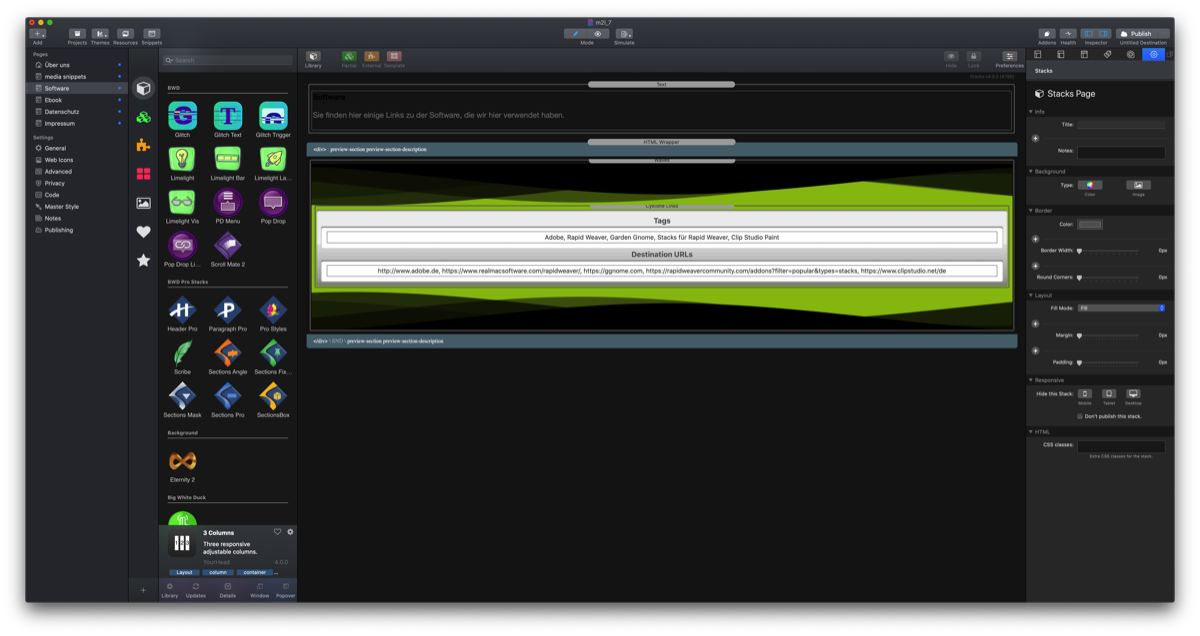
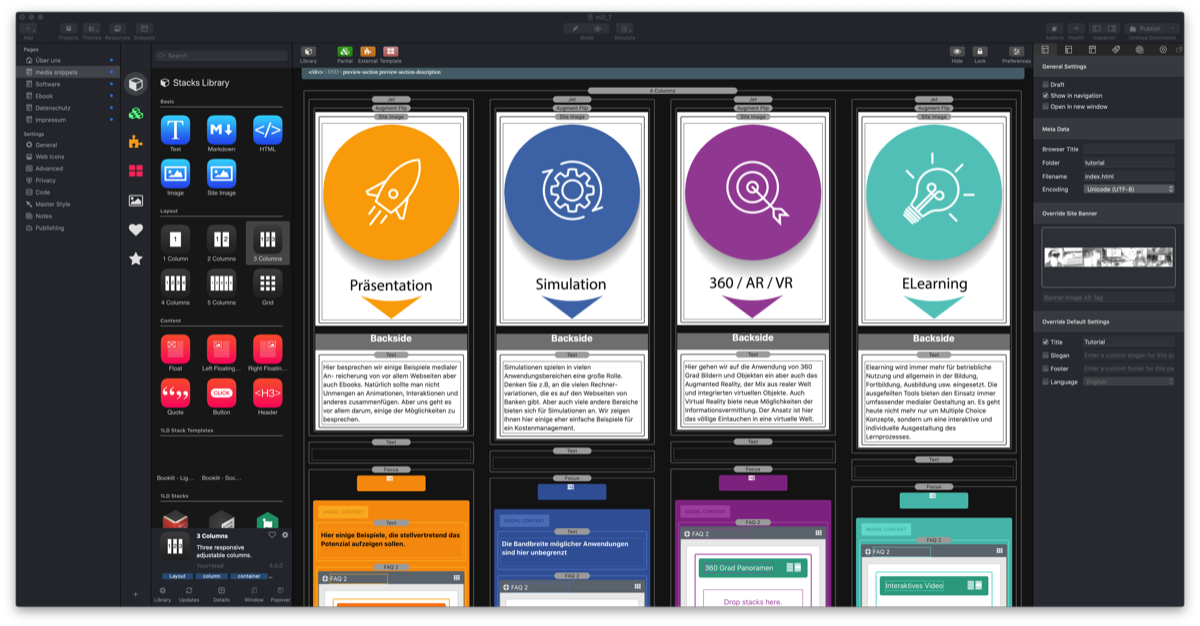
Einige Softwarepakete arbeiten mit Add-Ons, Stacks oder wie sie sonst so heißen, die kleinen speziellen Erweiterungen, oft auch von Dritten hergestellt, die das Basisprogramm zu einem höchst spezialisierten Produktionstool machen. Wir haben z.B. diesen Webauftritt mit der Software Rapidweaver erstellt. Rapidweaver folgt dem oben genannten Konzept und bietet div. nachladbare Stacks / Programm-, Funktions-, Designschnipsel die nacheinander oder auch ineinander gesetzt werden können, um so auf engem Raum die Funktionalität zu erhöhen. Damit stehen höchst flexibel die unterschiedlichsten Funktions- und Design Möglichkeiten zur Verfügung, oftmals sogar in verknüpfter Struktur.
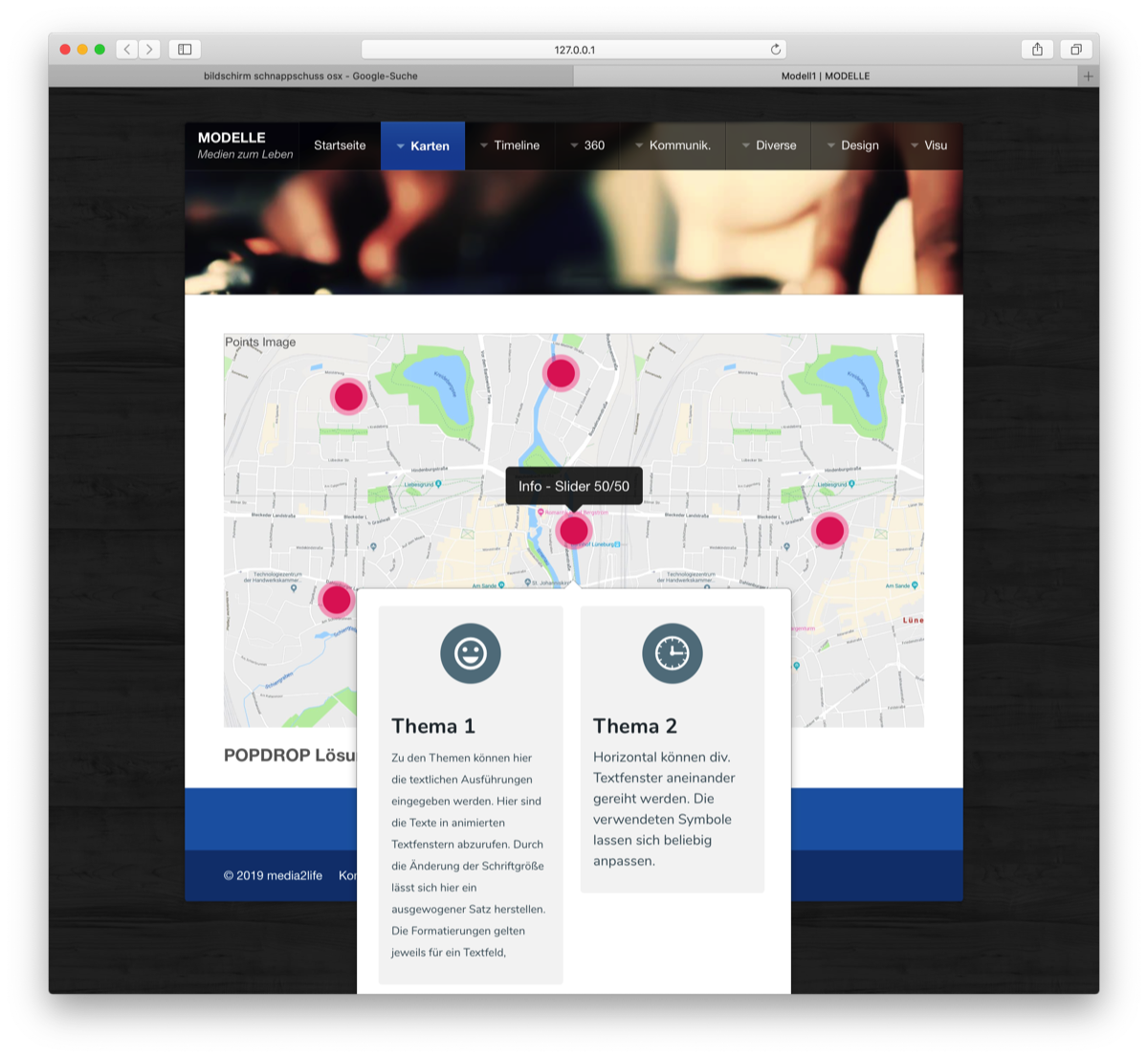
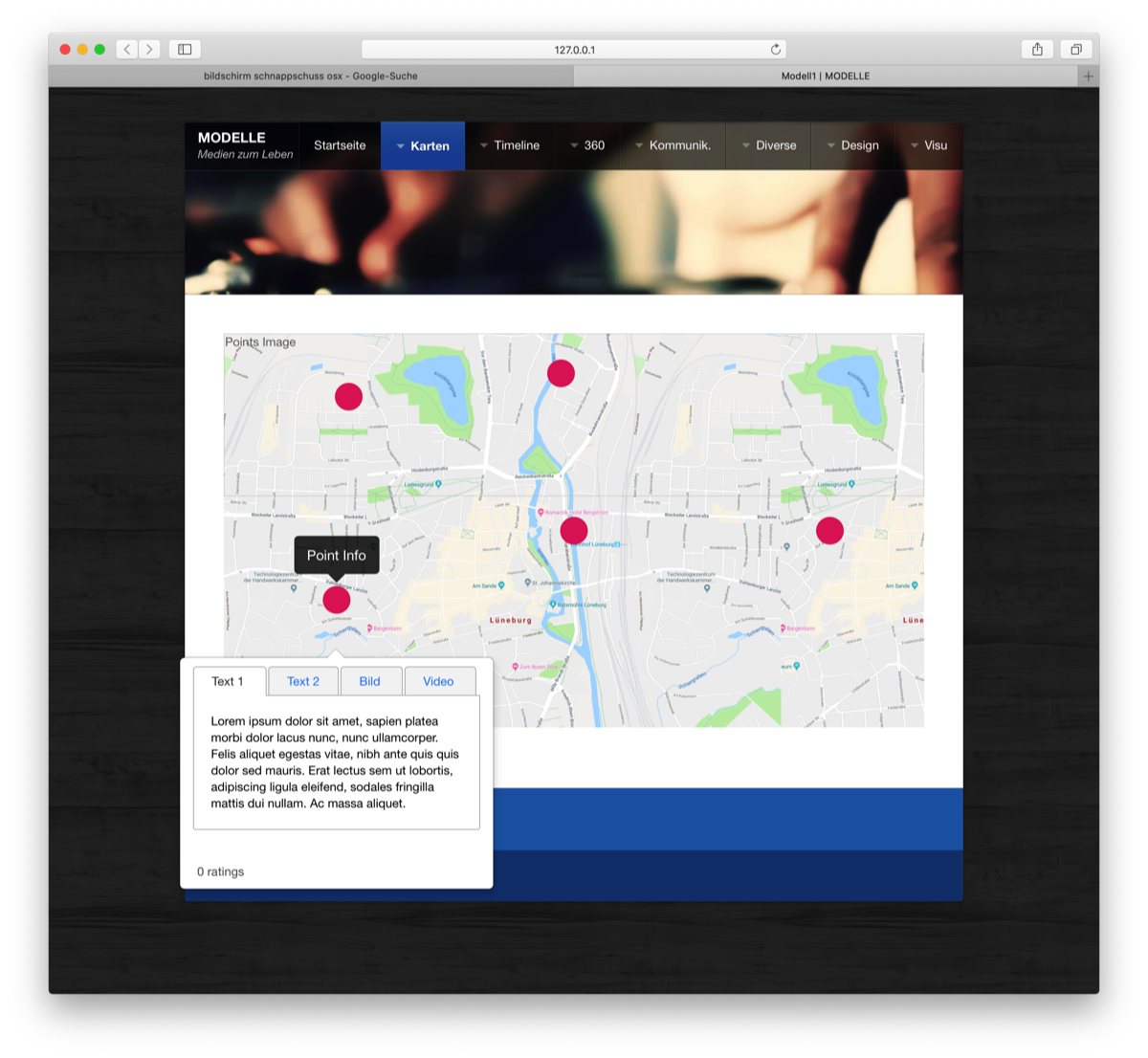
Hier unten sehen Sie einige Bildschirmschnappschüsse, die Ihnen das Konzept verdeutlichen.
Hier unten sehen Sie einige Bildschirmschnappschüsse, die Ihnen das Konzept verdeutlichen.









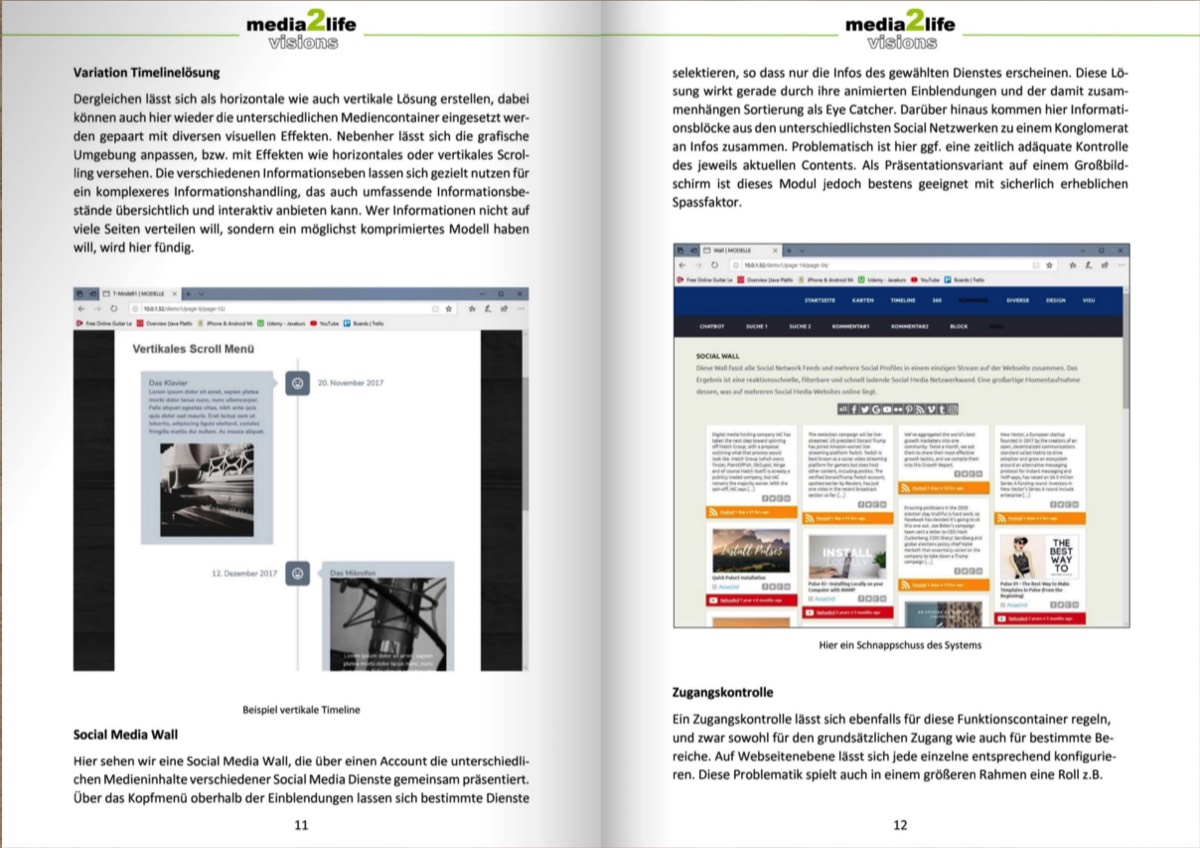
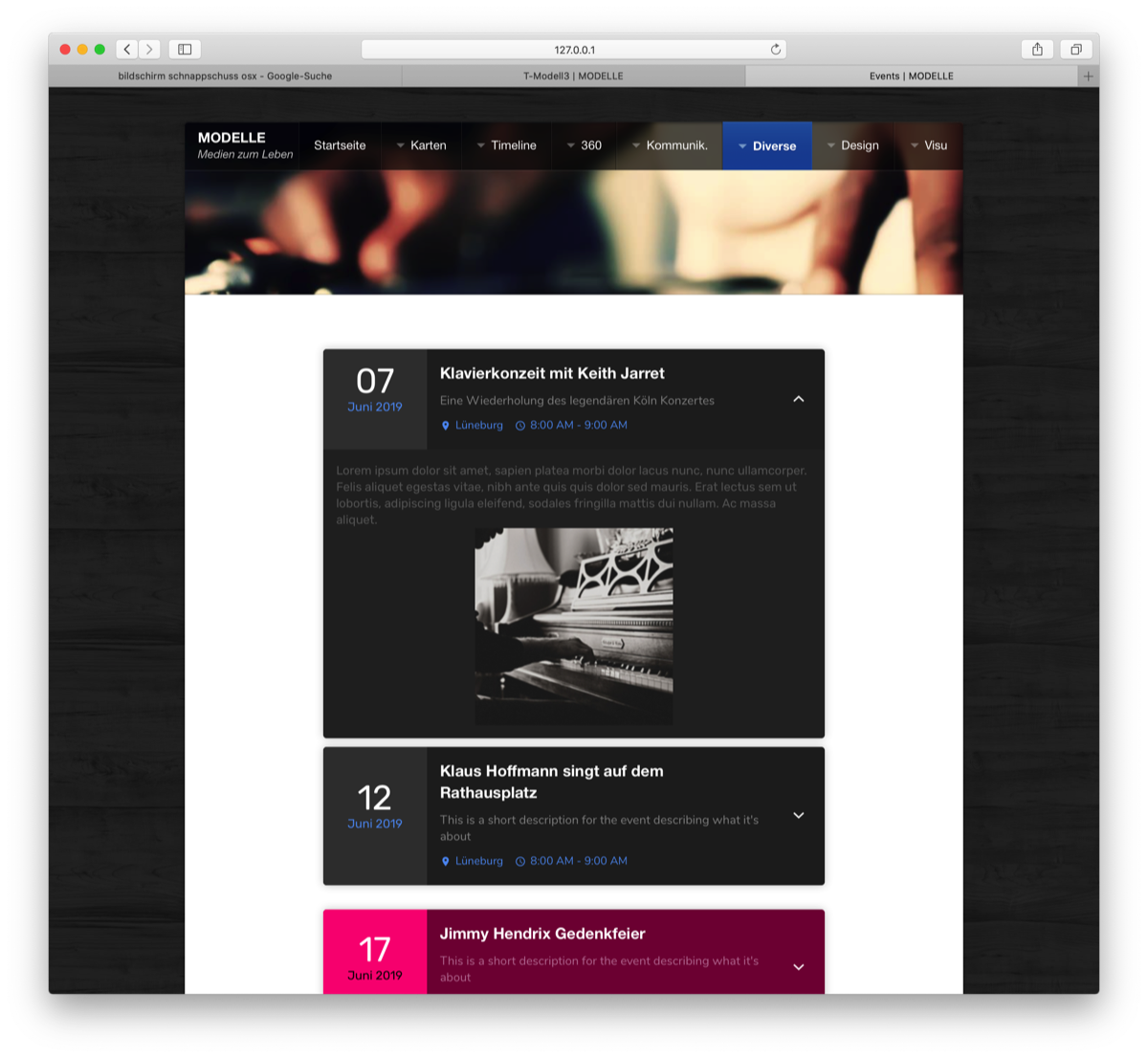
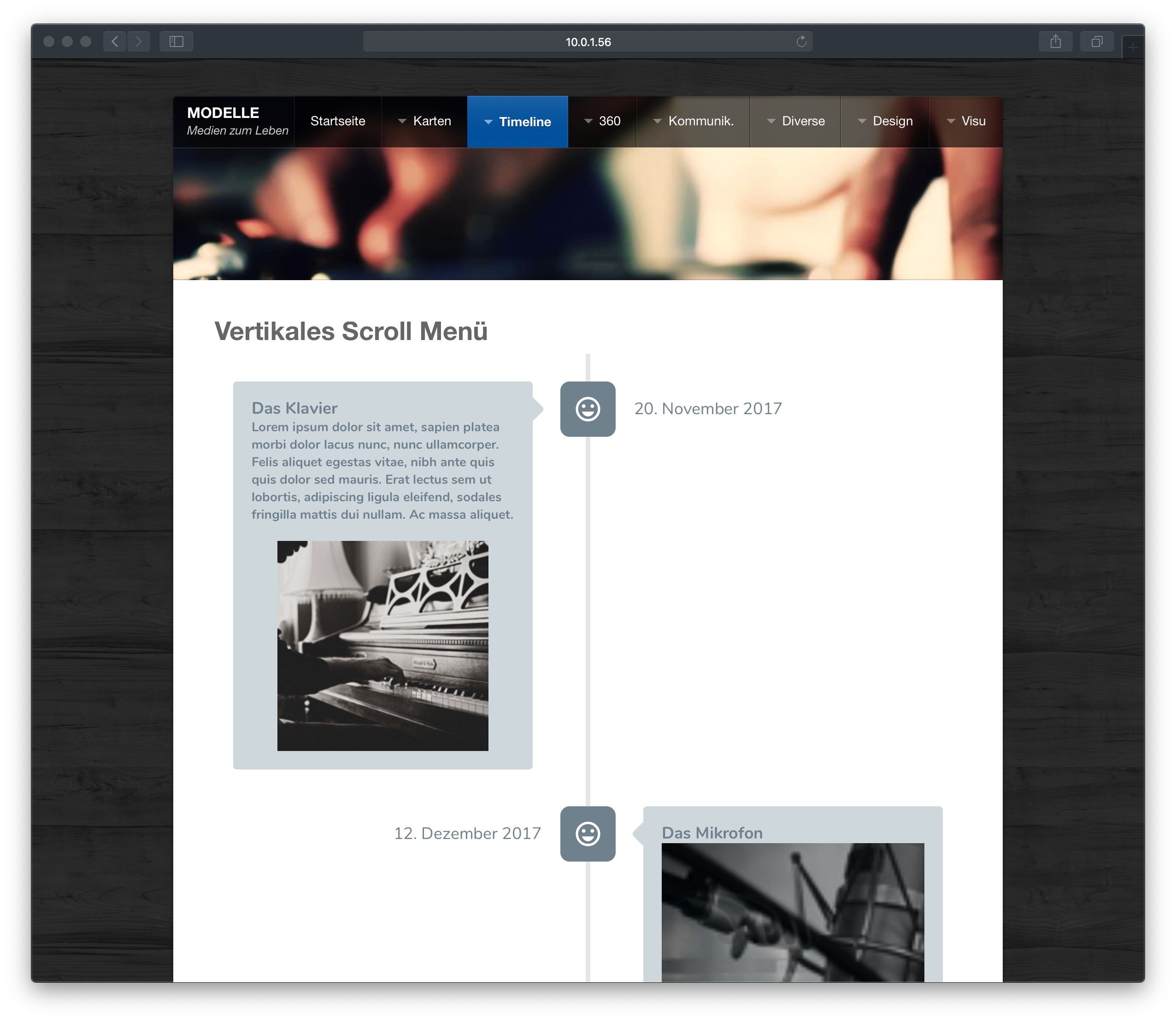
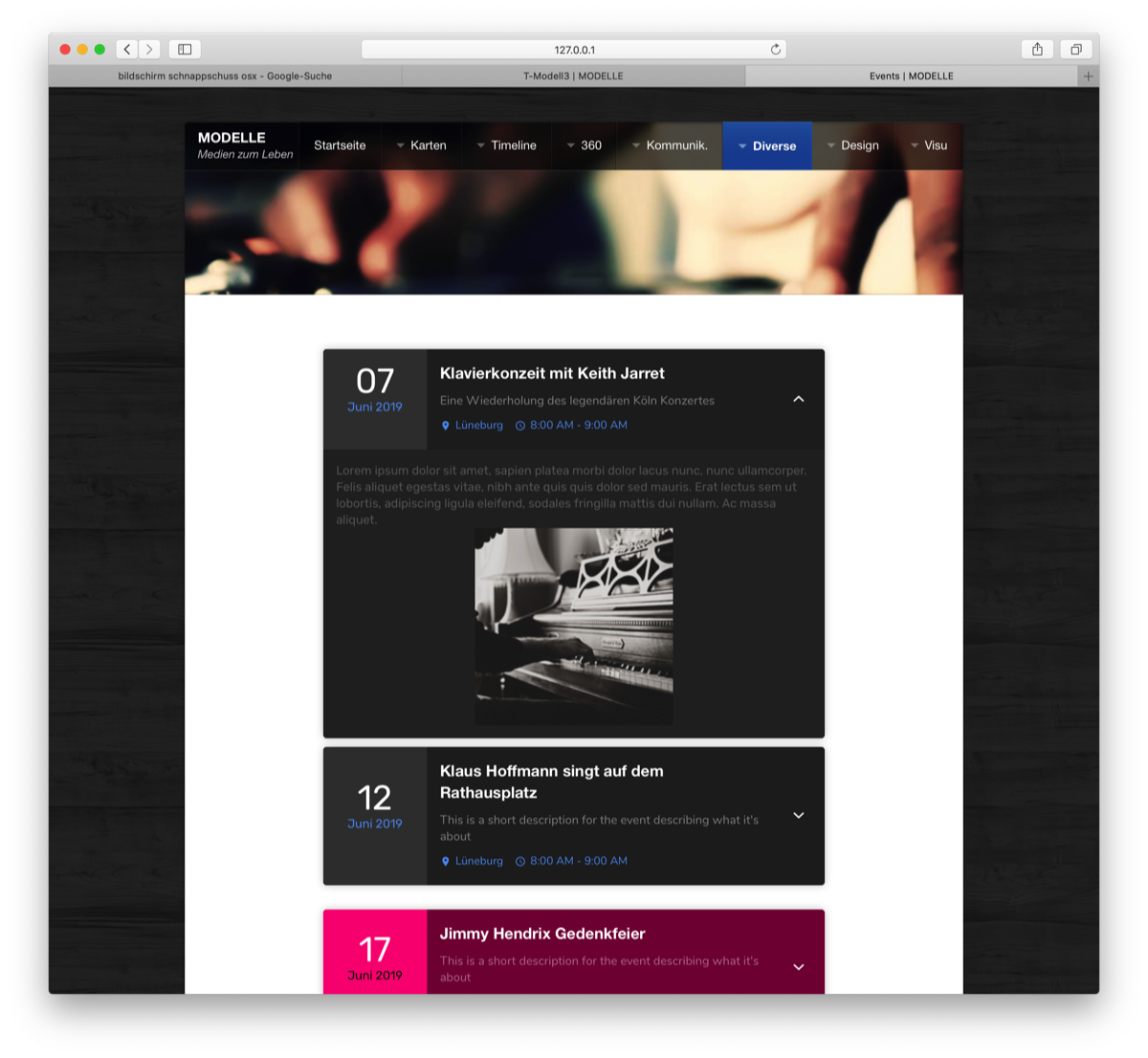
Beispiel vertikale Timeline

Auf einer Timeline basierenden Systeme eignen sich besonders gut für die Präsentation linearer Ereignisse. Der Vorteil liegt in der visuellen und logischen Zuordnung der Informationen, die sich aufgrund der visualisierten Struktur leicht verständlich präsentieren lassen. Darüber hinaus können die Information so auch leicht animiert werden. Letztlich entsteht auf engem Raum eine interaktiv zu erkundende Wissenslandschaft. Die inhaltlichen Informationen wiederum lassen sich mit Hilfe von Funktions- und Layoutcontainern attraktiv verpacken und je nach Bedarf der vorliegenden Informationen designen.
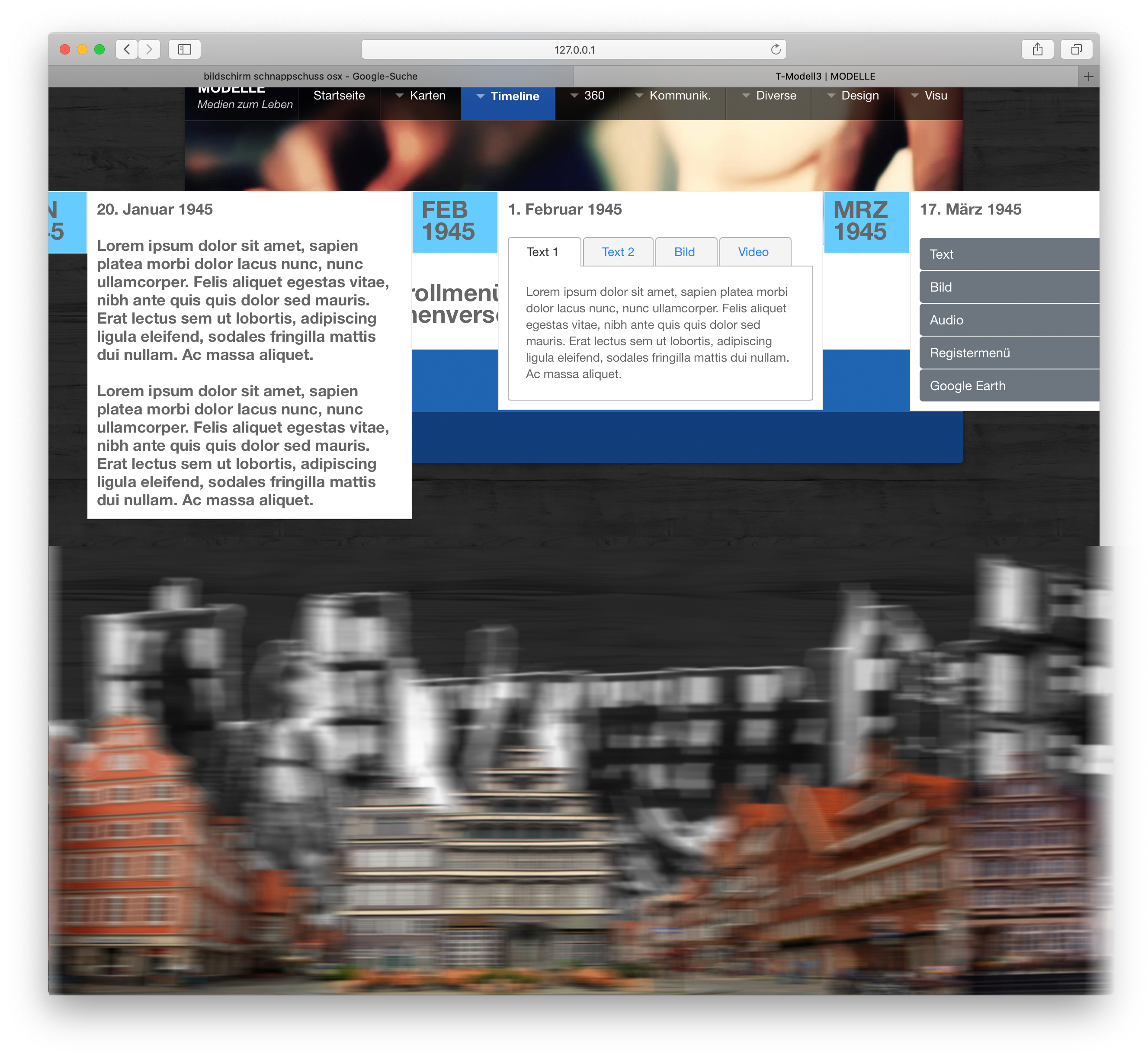
Beispiel horizontale Timeline

Die Social-Media-Wall liest über die jeweiligen Accounts die Daten unterschiedlicher Social-Media-Dienste aus und fügt diese auf einer Webseite zusammen. Diese Lösung wirkt gerade durch ihre animierten Einblendungen und der gleichzeitig stattfindenden Sortierungen spektakulär. Es lassen sich dann die einzelnen Infos per Klick direkt öffnen. Eine Steuerung der Inhalte erfolgt über die Accounts.
Unten sehen Sie einen kleinen Videoclip, der die Funktionalität zeigt.
Unten sehen Sie einen kleinen Videoclip, der die Funktionalität zeigt.
00:00
/
00:00

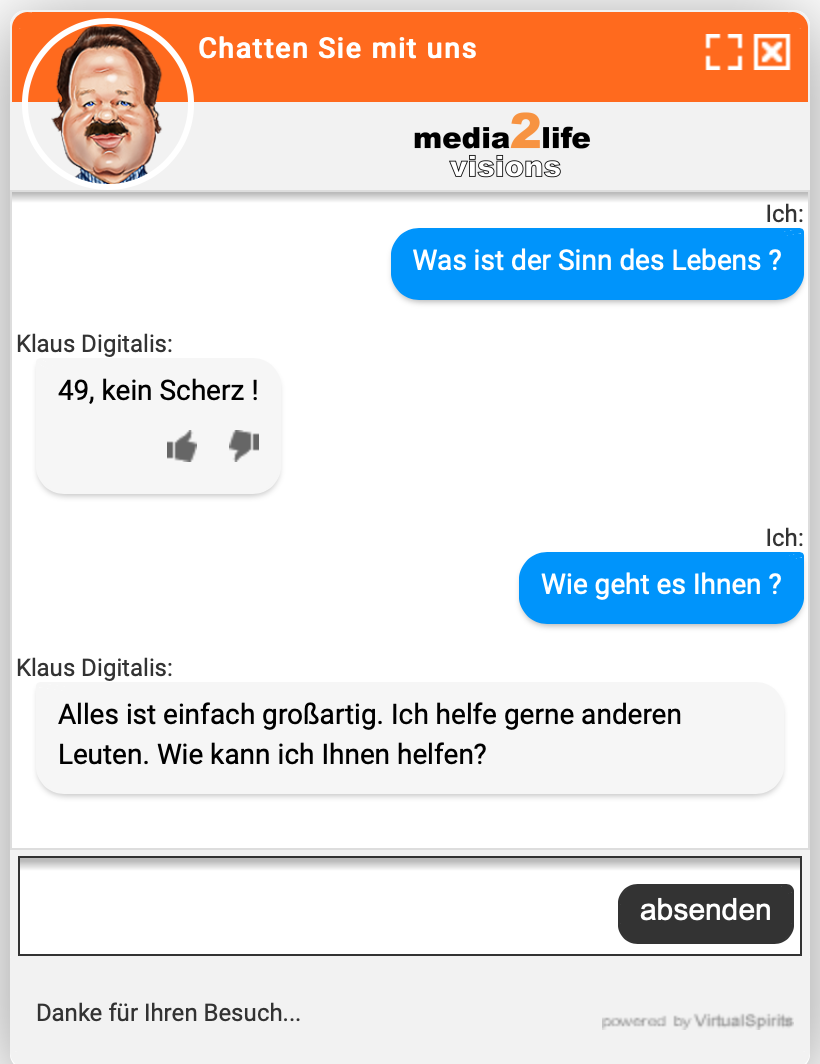
Hinter dieser Form der Kommunikation steht ein Software-System, das ein technisches Chatten erlaubt. So wird hier eine natürliche Textausgabe generiert, die aus einem dahinter thematisch konfigurierten Textsystem die jeweiligen Informationen herausholt. Dabei ist eine differenzierte Kommunikation durchaus möglich, wenn das Textsystem passende Antwortvariable eingegeben bekommen hat. Ein entsprechend vorkonfiguriertes System kann einen fließenden und auch witzigen Dialog generieren, dabei müssen sich die Informationsdarbietungen nicht allein auf Text beziehen. Es können auch verschiedenen Medienformate zusätzlich verwandt werden, auch als Link. Die Stärke solcher Systeme besteht in ihrer Skalierbarkeit. Selbst ein Fachdialog wäre möglich bei entsprechender Datendichte. Hinzu kommt ein Software-Algorithmus, der Lernfähigkeit bietet und damit das ganze System permanent dynamisch nach oben upgraded. Ein Dateninput lässt sich auch realisieren. Eine umfangreiche Usability Datensammlung hilft bei der Anpassung.
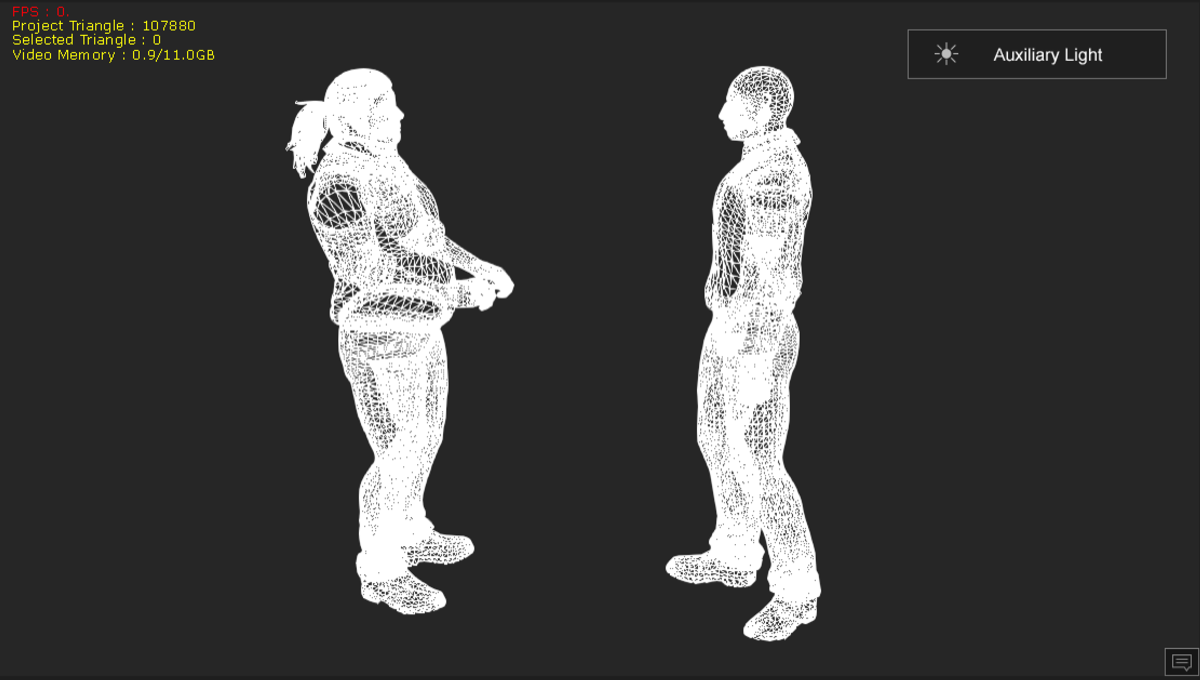
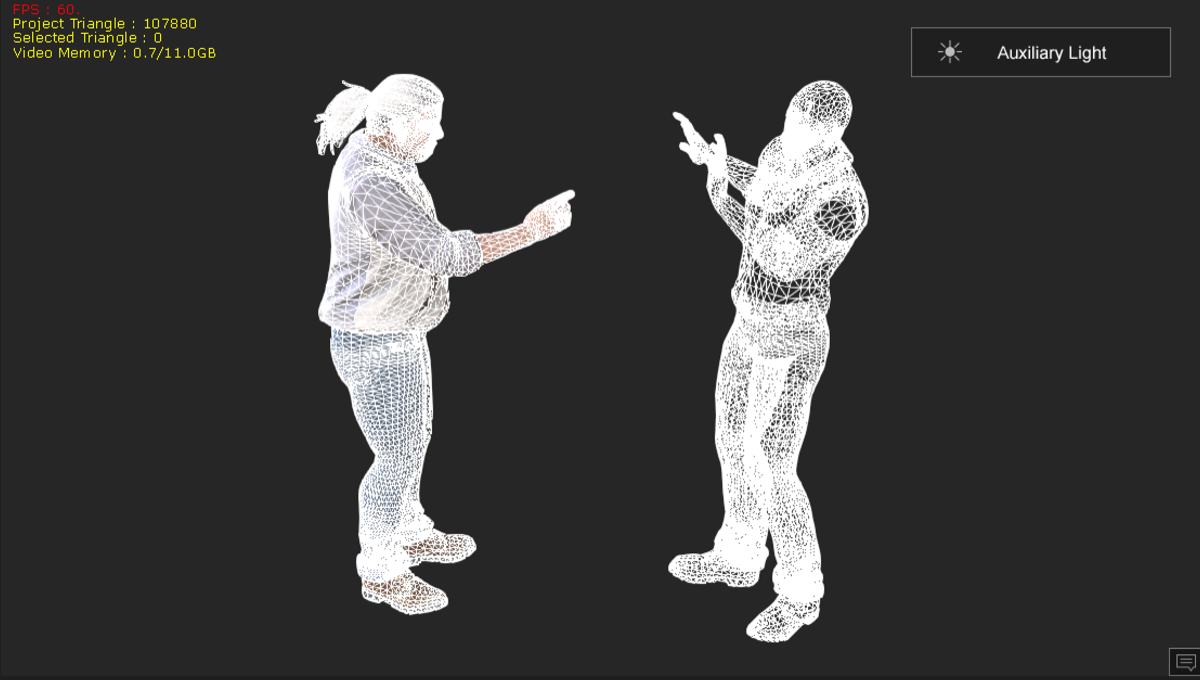
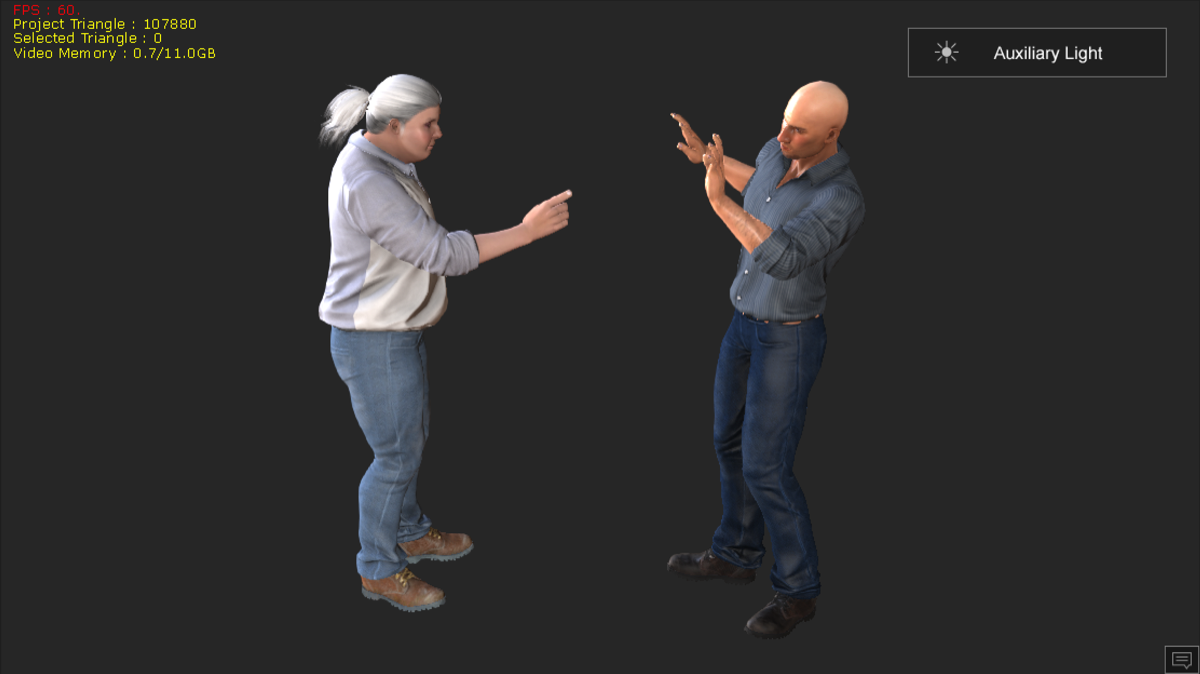
3D-Anwendungen, Modelle, Präsentationen, etc. sind ein starkes Mittel für die Visualisierung. So können Objekte differenzierter als 360er Objektversion betrachtet werden, 3D Darstellung lassen sich auf interaktive Weise erkunden, eine Weiterverarbeitung für andere Produktionsformen bietet sich an. Viele Programme bieten über die 3D Darstellung auch den Einsatz von Animation an. So ist es ganz einfach, selbst emotionale menschliche Bewegungsabläufe auf 3D-Darsteller zu übertragen. Selbst bei frei gesprochenem Text können Lippensynchronität und adäquate Bewegungsabläufe erreicht werden.
Viele weitere Anwendungsbereiche sind hier vorhanden von begehbaren Grundrissen bis hin zur Reise in menschliche Organe. Vor allem durch die Kompatibilitäten der Programme zueinander sowie der zum Teil vorhandenen universellen Dateiformate, lassen sich ganze Produktionslinien neu denken. Außerdem bilden 3D-Programme oftmals die Grundlage für diverse andere Produktionsschienen, in denen das ursprüngliche 3D-Modell den verschiedenen Anwendungsbereichen zugeführt wird.
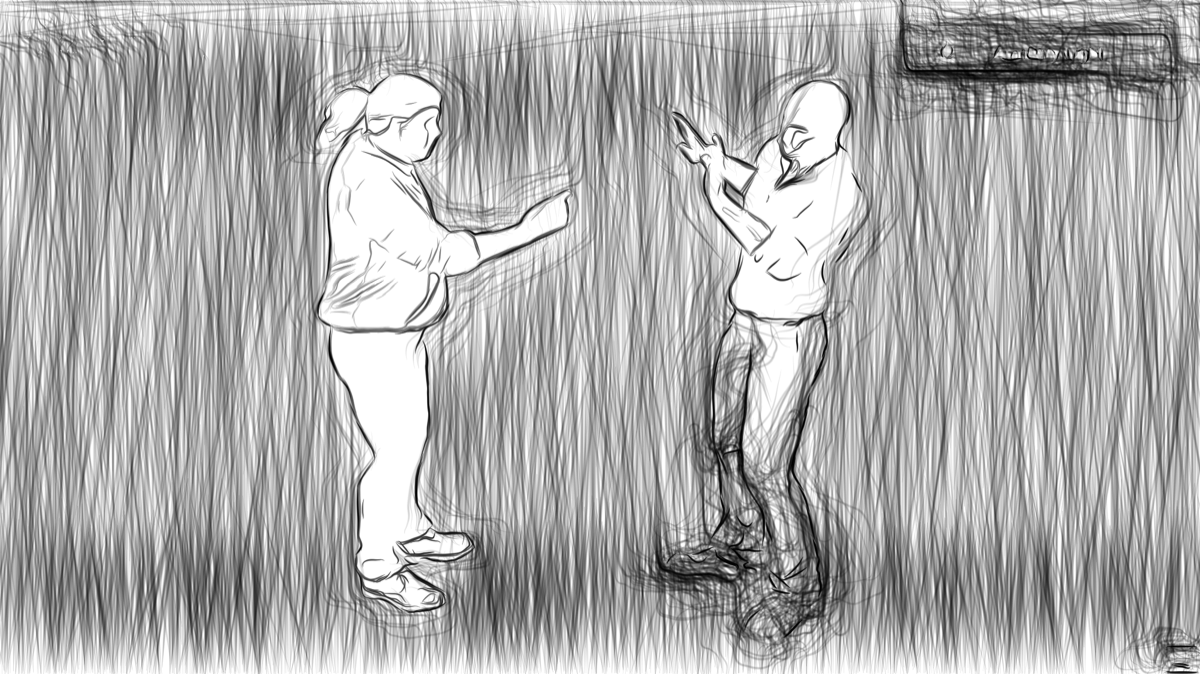
So können wir z.B. Geschichten erzählen, wie in dem kleinen Bilderset zu sehen ist und den Stil beliebig ändern.
Viele weitere Anwendungsbereiche sind hier vorhanden von begehbaren Grundrissen bis hin zur Reise in menschliche Organe. Vor allem durch die Kompatibilitäten der Programme zueinander sowie der zum Teil vorhandenen universellen Dateiformate, lassen sich ganze Produktionslinien neu denken. Außerdem bilden 3D-Programme oftmals die Grundlage für diverse andere Produktionsschienen, in denen das ursprüngliche 3D-Modell den verschiedenen Anwendungsbereichen zugeführt wird.
So können wir z.B. Geschichten erzählen, wie in dem kleinen Bilderset zu sehen ist und den Stil beliebig ändern.






Animation können auch komplexe Inhalte hervorragend visualisieren. Wenn dann auch noch Interaktivität hinzukommt, können auch Simulationen abgebildet werden. Bewegungsabläufe helfen uns, auch komplizierte Prozesse zu verstehen. Die verfügbaren Software-Tools sind zahlreich und bieten die unterschiedlichsten Lösungsansätze an. Vor allem die Bereitstellung umfangreicher Bibliotheken mit Bewegungsmustern, die beliebig auf Objekte übertragen werden können, sind hier zu erwähnen. Auch die Fähigkeit der meisten Programme, selbst definierte Bewegungsmuster zu speichern, sorgen für flexible und schnelle Arbeitsabläufe. Freie Animationen jeglicher Art sind prinzipiell möglich. Ein weiteres Merkmal aktueller Software-Lösungen ist die Möglichkeit, verschiedene Ausgabeformate zu wählen, so kann man bei den meisten Anwendungen verschiedene Videoformate aber auch HTML5-Formate für die Internetnutzung auswählen. Insgesamt ist zu beobachten, dass über die Formatwahl auch die unterschiedlichen Nutzerplattformen und ggf. Weiterverarbeitungstools erreicht werden.
00:00
/
00:00
Beispiel 1 Comic Filter
00:00
/
00:00
Beispiel 2 Strichzeichnung Filter
Texte sind der wesentliche Informationsträger im Internet. Sie können ausdrucksstark formatiert werden mit allen Attributen, die wir aus dem Privatbereich kennen. Animationen können verwandt werden z.B, um einen Ticker zu simulieren, genauso aber sind andere Animationsformen auf Texte anzuwenden. Die Flexibilität ist sehr hoch, so können Texte auch nach zeitlichen Kriterien eingeblendet werden oder aber auch nach Kundenprofil oder als Ergebnis eines Dialogs. Die Dynamik hier auszugestalten ist komplex aber auch sehr spannend und interessant.
Als Transferhilfe von Verständnis und damit Wissen sind Texte Bindeglieder zwischen den medialen Informationsangeboten. Sie dienen der Feinjustierung von Informationen und stellen die Brücken zwischen den medialen Darreichungen. Um eine höchstmögliche Wirkung zu erfassen, sollten sie dem Verständnis der Zielgruppe nahestehen. Eine mühsame Decodierung sollte vermieden werden. Je nach digitalem Umfeld lassen sich die Texte individuell und zielorientiert und dynamisch je nach Nutzer verwenden. Dies gilt vor allem für geschlossene Usersysteme wie z.B. E-Learningplattformen.
Texte sind der Katalysator der Verständnisgenerierung in einen individuellen konstruktivistischen Prozess. Sie sind der Kitt zwischen den Medien.
Klaus Henning
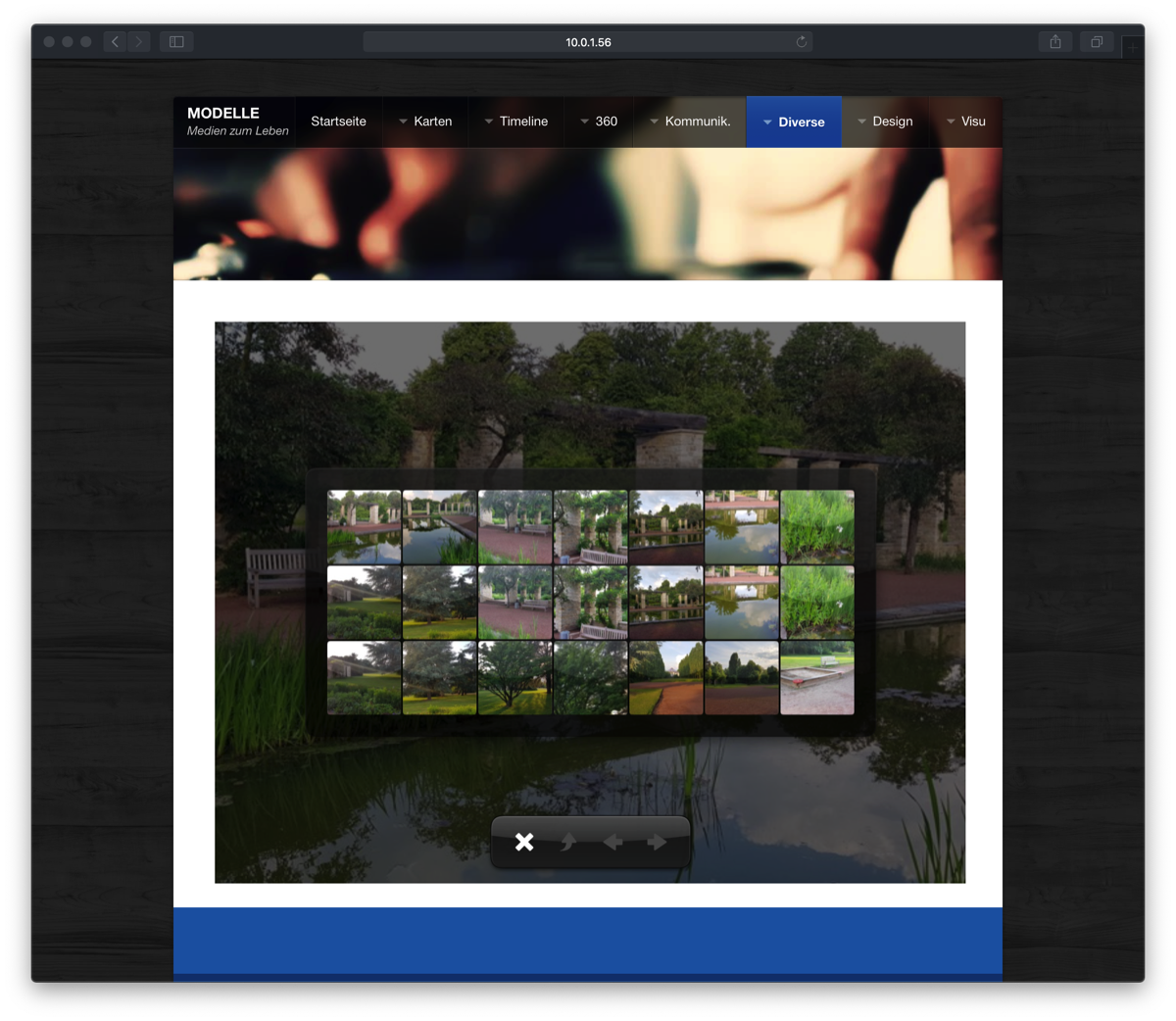
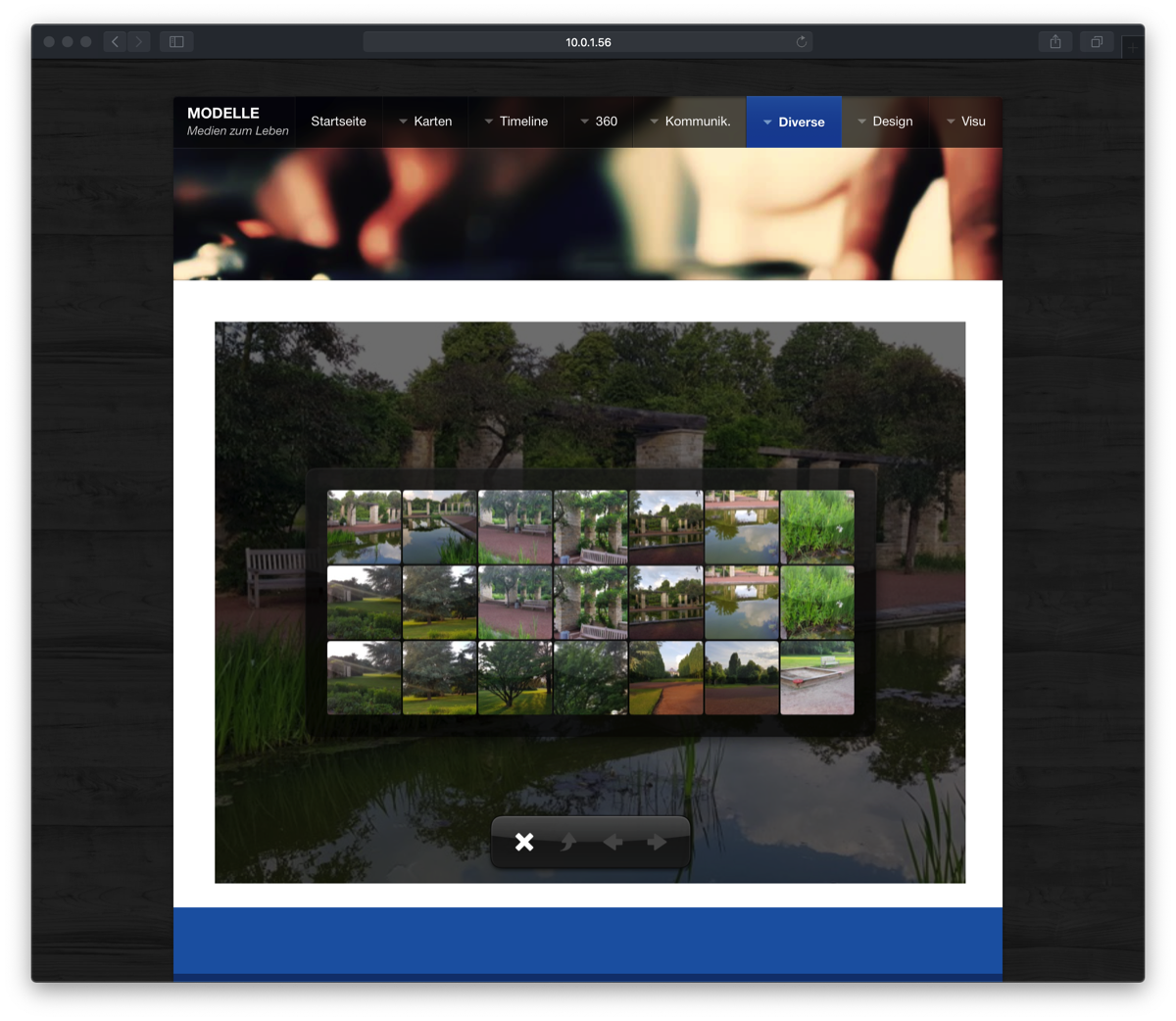
Über Bilder muss man sich nicht lange auslassen. Jeder von uns kennt ihre Kraft. Die Möglichkeit ,auch komplexe Zusammenhänge bildlich darzustellen, bzw. deren Verständnis zu fördern wird überall angewandt. Darüber hinaus vermitteln Bilder auch praktische Ansichten einer Sache, Landschaft, eines Dinges. Sie vermitteln Stimmungen, werden als Hintergrund verwendet und vieles andere mehr. Neben Fotos, produzierten bildlichen Darstellungen, verfremdeten Bildern gibt es einen riesigen Einsatzbereich. Oftmals können wir Botschaften auf diese Weise sowohl vereinfachen als auch individuell und komplex entschlüsseln lassen. Unsere Interpretationsfähigkeiten satteln bei gut gemachten bildlichen Botschaften die Komplexität selbst drauf.
Bilder in all Ihren Anwendungsbereichen sind von einer sehr großen Vielfalt, Produktionstechniken und Einsatzmöglichkeiten geprägt. Bilder sind nicht zwingend gleichzusetzen mit Fotos, sondern mit ganz allgemein gesprochen, grafischen Darstellungen. Damit haben wir eins der am meist verwendeten Medienelemente in der digitalen Welt vor uns. Wer hat nicht schon an diversen Powerpoint Vorträgen gearbeitet und diese mit visuellen Elementen aufgerüstet. Konzepte, Mindmaps, Projektdarstellungen, Schaubilder, Netzwerkabbildungen usw. erleichtern uns die Erklärung der Welt. Ihre Präsentation ist facettenreich.
Bilder in all Ihren Anwendungsbereichen sind von einer sehr großen Vielfalt, Produktionstechniken und Einsatzmöglichkeiten geprägt. Bilder sind nicht zwingend gleichzusetzen mit Fotos, sondern mit ganz allgemein gesprochen, grafischen Darstellungen. Damit haben wir eins der am meist verwendeten Medienelemente in der digitalen Welt vor uns. Wer hat nicht schon an diversen Powerpoint Vorträgen gearbeitet und diese mit visuellen Elementen aufgerüstet. Konzepte, Mindmaps, Projektdarstellungen, Schaubilder, Netzwerkabbildungen usw. erleichtern uns die Erklärung der Welt. Ihre Präsentation ist facettenreich.
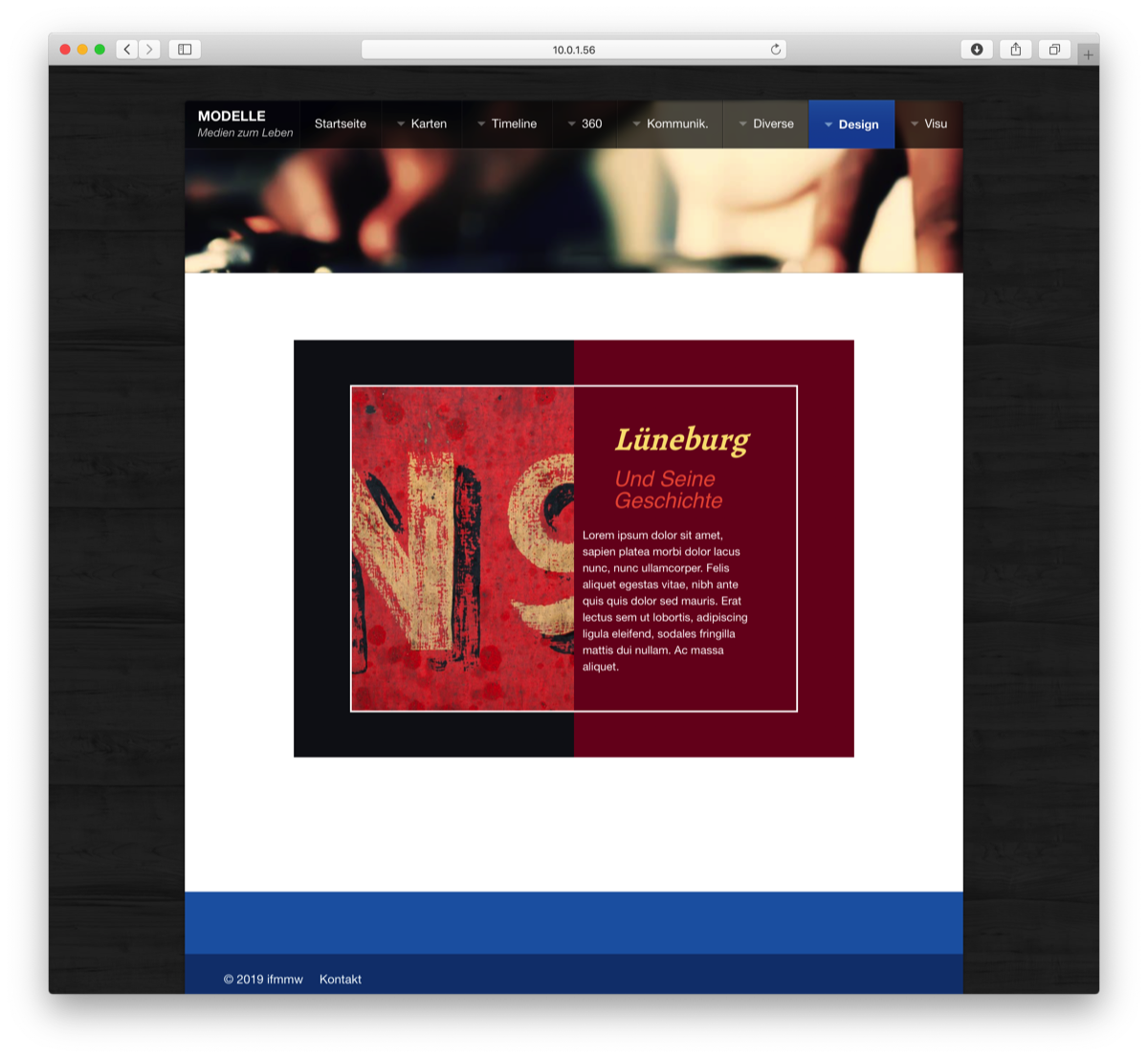
Darstellungsaspekte im Design sind wichtig und können Philosophien wie auch Markenwerte und andere Inhalte transportieren. Design bietet die Möglichkeiten, interessante und fesselnde Ansichten zu erstellen und auch mit Interaktion zu versehen. Das Bühnenbild zu verfolgender Absichten kann auf diesem Weg mit Hilfe des Designs differenziert und individuell erstellt werden. Hierbei geht es allerdings nicht allein um die Visualisierung, sondern auch um Funktionalisierungen, die mit einhergehenden Interaktionsmöglichkeiten eine selbstbestimmte Aufnahme von Informationen zulässt und fördert. Die Kombination macht es. Fesselnde interaktive Designs spielen sicherlich nicht in jedem Fall eine Rolle. Aber um die Aufmerksamkeit zu wecken, sind diese eine attraktive Möglichkeit. Außerdem erreicht man mit einem guten Design auch eine Verbesserung der Informationsadaption.
Einige Beispiele…
Einige Beispiele…







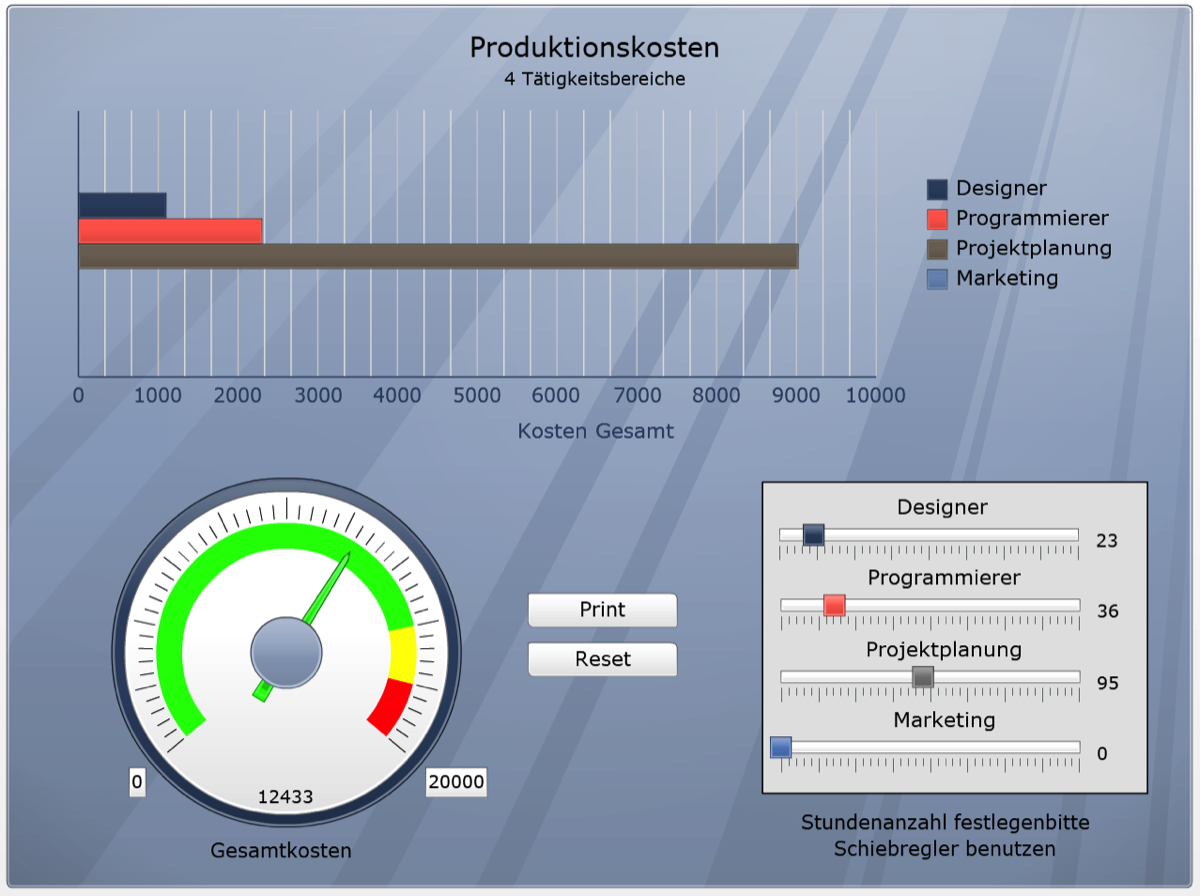
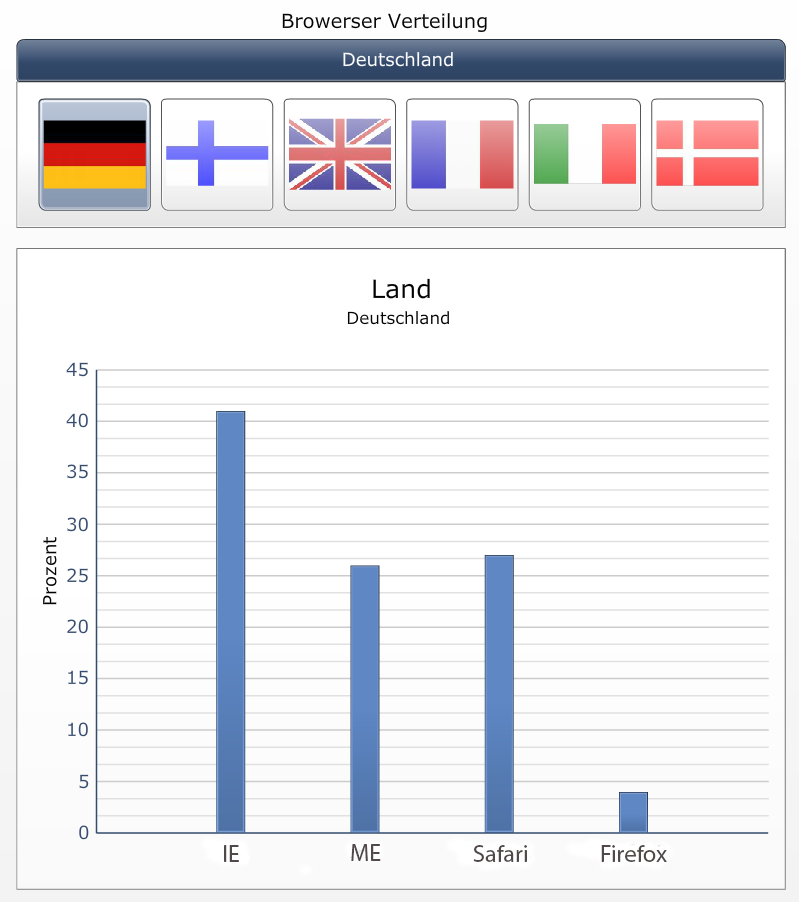
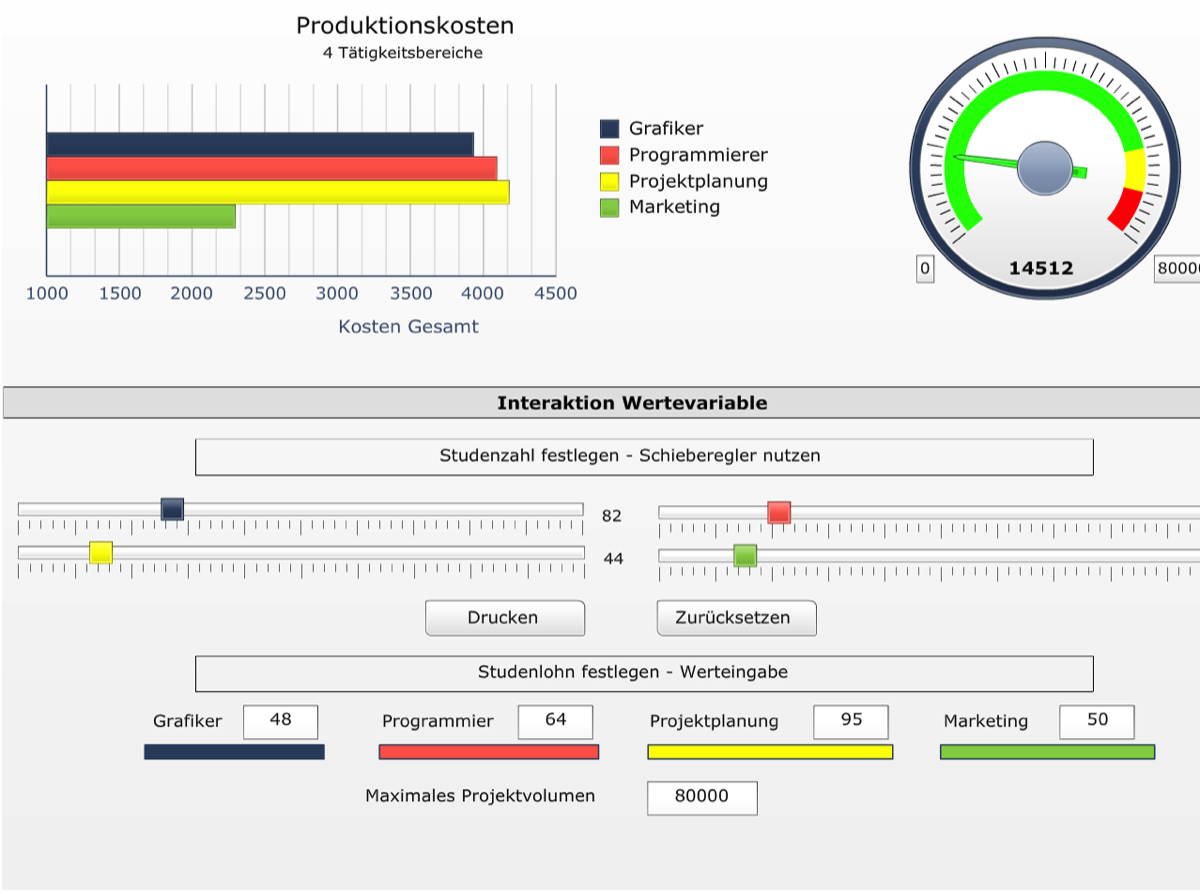
Simulationen spielen in vielen Anwendungsbereichen eine große Rolle. Denken Sie z.B, an die vielen Rechner-Variationen, die es auf den Webseiten von Banken gibt. Aber auch viele andere Bereiche bieten sich für Simulationen an. Wir zeigen Ihnen hier einige eher einfache Beispiele für ein Kostenmanagement.
Wahrscheinlich hat jeder von uns ein solches Produkt bereits benutzt, z.b. Zinsrechner oder Einkommensteuerrechner, Kreditberechnungen oder Energiekosten. Solche Systeme basieren in der Regel auf datenbankgestützten Berechnungsräumen oder sie greifen auf Kalkulationsprogramme zu, die im Hintergrund die notwendigen Berechnungen durchführen. Die Visualisierung erfolgt dann über spezialisierte Software. Solche Systeme sind in der Regel nicht allzu komplex und erfordern bei der Erstellung nur einen geringen Arbeitsaufwand. Immerhin können hier die Rahmen Variablen frei eingegeben werden, so das hier das System zahlentechnisch beliebig ausgeschöpft werden kann.
Hier ein paar Schnappschüsse solcher Systeme.
Hier ein paar Schnappschüsse solcher Systeme.



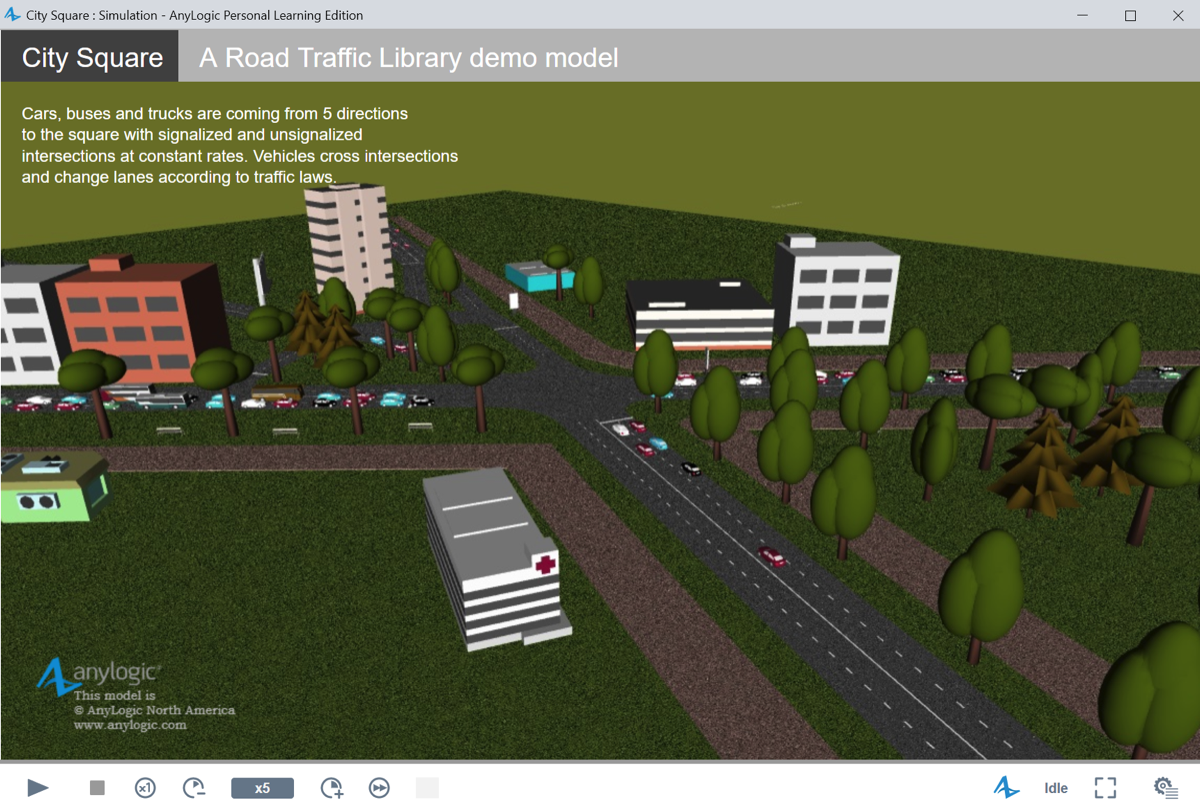
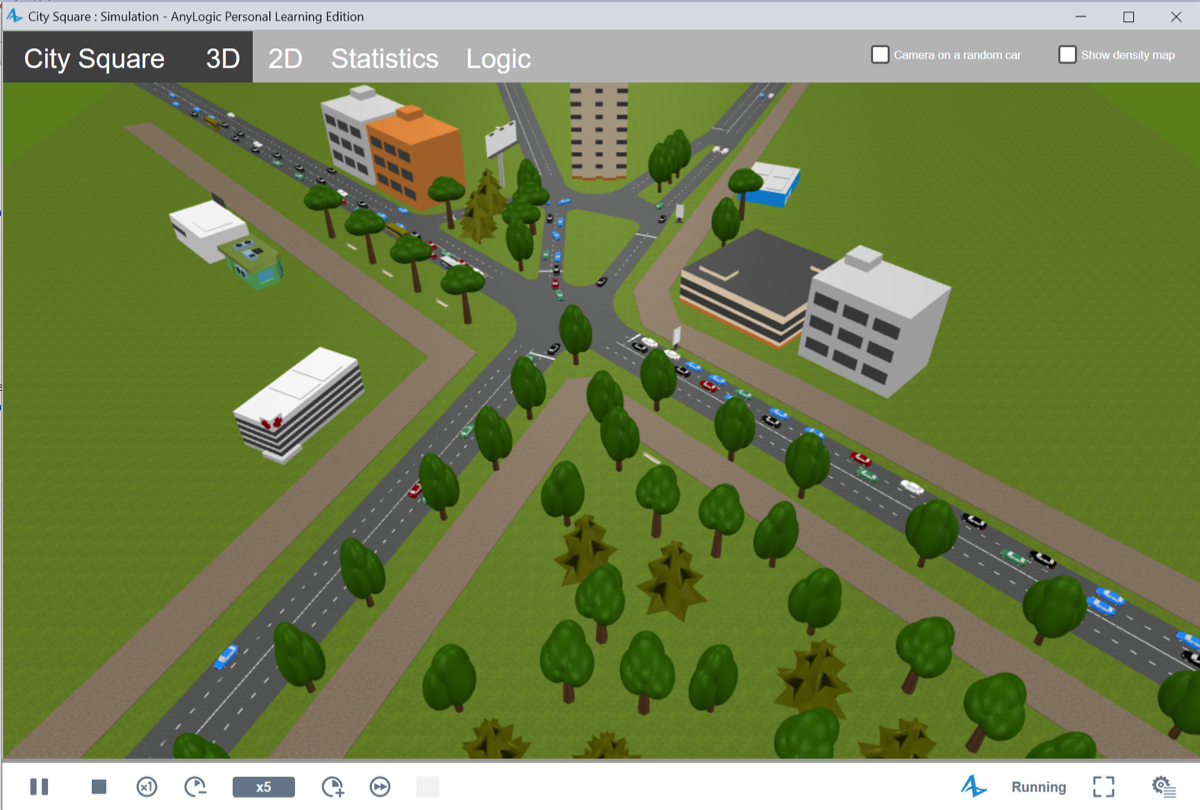
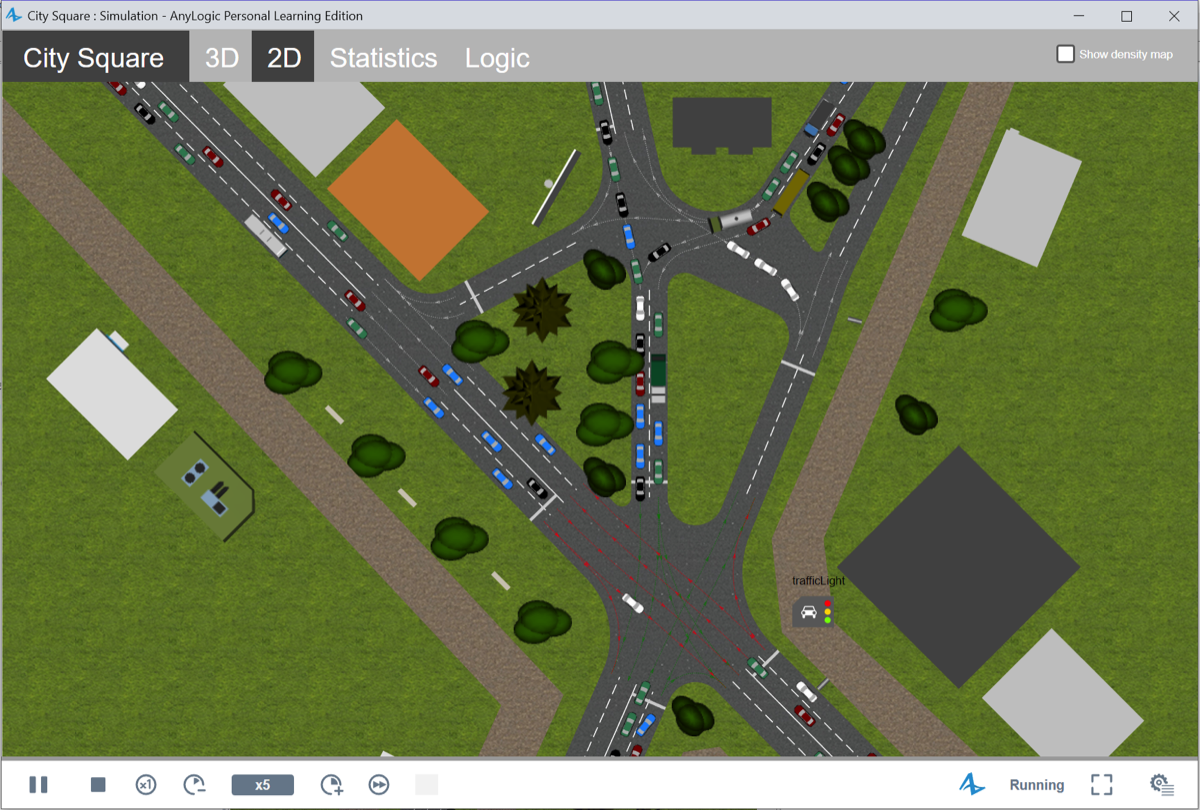
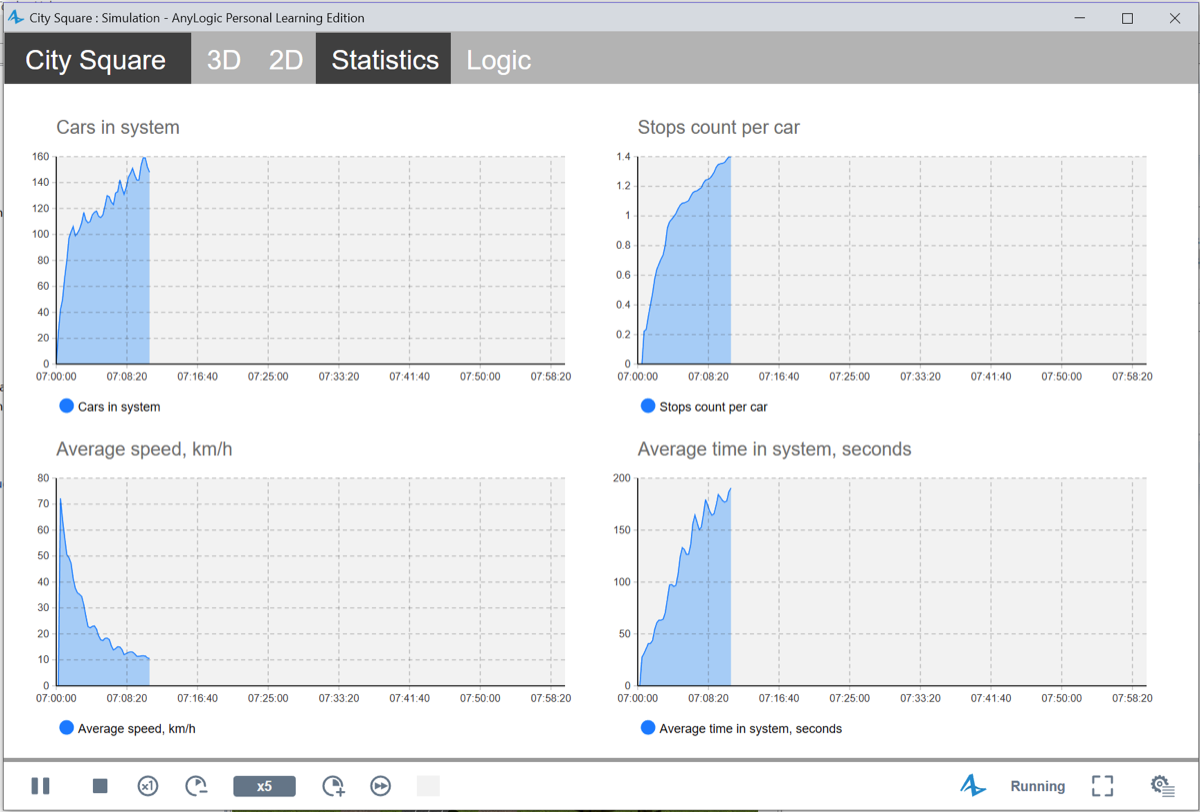
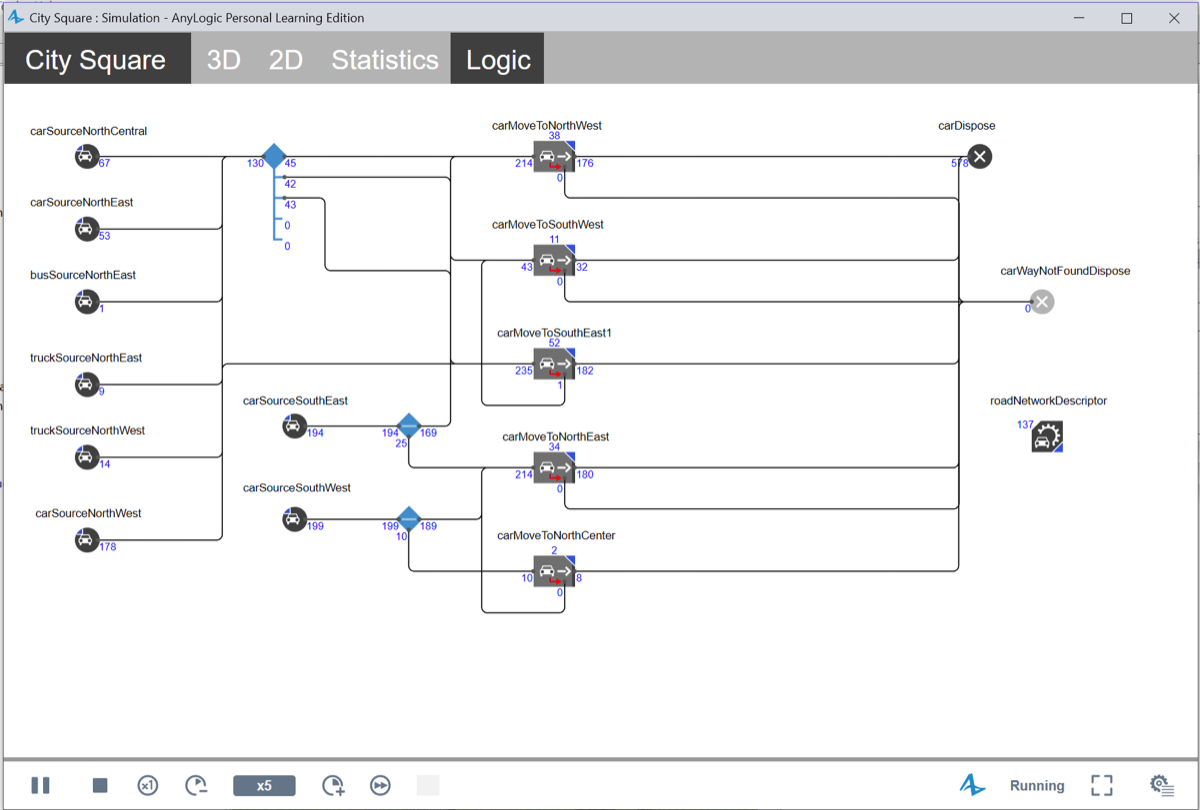
Spezifische Simulationen sind sehr spezielle, auf ein enges Thema ausgerichtete Simulationen. Um ein paar Beispiele für solche Simulationen zu nennen: Verkehrsdichte, Epidemien, Marketingwirkung, Fahrgastaufkommen, Unfallerhebungen, Start- und Landetaktung, Wirtschaftssysteme usw., den Möglichkeiten sind keine Grenzen gesetzt. Durch die immer bessere Datenbereitstellung und deren Aufbereitung lassen sich immer präzisere Instrumente generieren, darüber hinaus erschließen sich so auch immer mehr Anwendungsbereiche. Simulationen erleichtern ganz erheblich die Entwicklung von verlässlichen Planungskonzepten. Für den Bereich dieser experimentellen Simulation gibt es mittlerweile eine Vielzahl von Programmen/Autorensystemen, die eine relativ freie Gestaltung spezifischer Szenarien zulässt.
Hier sehen Sie ein Beispiel bezüglich eines Verkehrsaufkommens erstellt mit Anylogic von der gleichnamigen Firma Anylogic.
Hier sehen Sie ein Beispiel bezüglich eines Verkehrsaufkommens erstellt mit Anylogic von der gleichnamigen Firma Anylogic.






Im Bereich der Simulationssoftware gibt es online eine Vielzahl von Anbietern. Hier werden sehr gute Anwendungen bereitgestellt. Ich erinnere mich noch an eine Software für die Bedienung von Funkgeräten im Rahmen der SRC- und UBI- (Seefunk u. Binnenfunk) Funkzeugnisse. Wer im Internet einmal gezielt nach solchen Anwendungen sucht, wird diverse Anbieter und Produkte finden. Der Vorteil ist natürlich die Möglichkeit des sofortigen Einsatzes. Dies setzt aber auch voraus, dass die Anwendung auch alle notwendigen Aspekte Ihres Projektes berücksichtigt. Das wird zumindest bei speziellen Simulationsmustern sicherlich nicht der Fall sein. Aber trotzdem wird der eine oder andere hier sicherlich fündig, zumal solche Programme einen Einblick in das Potenzial geben.
Hier ein paar Schnupper - Links zu diesem Thema
Hier ein paar Schnupper - Links zu diesem Thema
Spielerische Simulationen grenzen sich von den hoch spezialisierten Simulationen ab dadurch, dass sie im Detail nicht so in die Tiefe gehen, wie die eher an Forschung und Entwicklung angelehnten spezifischen Simulationsthemen. Die spielerischen Simulationen bzw. Games zielen auf ein breiteres Publikum ab, so gibt es landwirtschaftliche Simulationen, die eine bäuerliche Produktionslinie abbilden. So müssen alle Handgriffe am Trecker und seinem dazu gehörigen Maschinenpark realistisch per Software simuliert werden, um z.B. erfolgreich Getreide einzubringen samt Transport in die Scheune. Oder eine Feuerwehr-Simulation mit allen in diesem Kontext anfallenden Ereignissen und Handlungsabfolgen. Dergleichen gibt es für div. Anwendungsbereiche aus Wirtschaft, Medizin, Sport, usw. Ganze Gemeinwesen können simuliert, erstellt und entwickelt werden. Der Vorteil liegt in dem spielerisch angelegten Lernprozess, der die Zusammenhänge demonstriert und eigene Entscheidungen im Spielverlauf in ihren positiven wie negativen Folgen aufzeigt.
Wenn Sie den Suchbegriff "Simulationen in Spielen" eingeben, finden Sie bereits eine Vielzahl von Entwicklungen.
Wenn Sie den Suchbegriff "Simulationen in Spielen" eingeben, finden Sie bereits eine Vielzahl von Entwicklungen.

Hier gehen wir auf die Anwendung von 360-Grad-Bildern und -Objekten ein aber auch auf das Augmented Reality, dem Mix aus realer Welt und integrierten virtuellen Objekten. Auch Virtual Reality biete neue Möglichkeiten der Informationsvermittlung. Der Ansatz ist hier das völlige Eintauchen in eine virtuelle Welt.
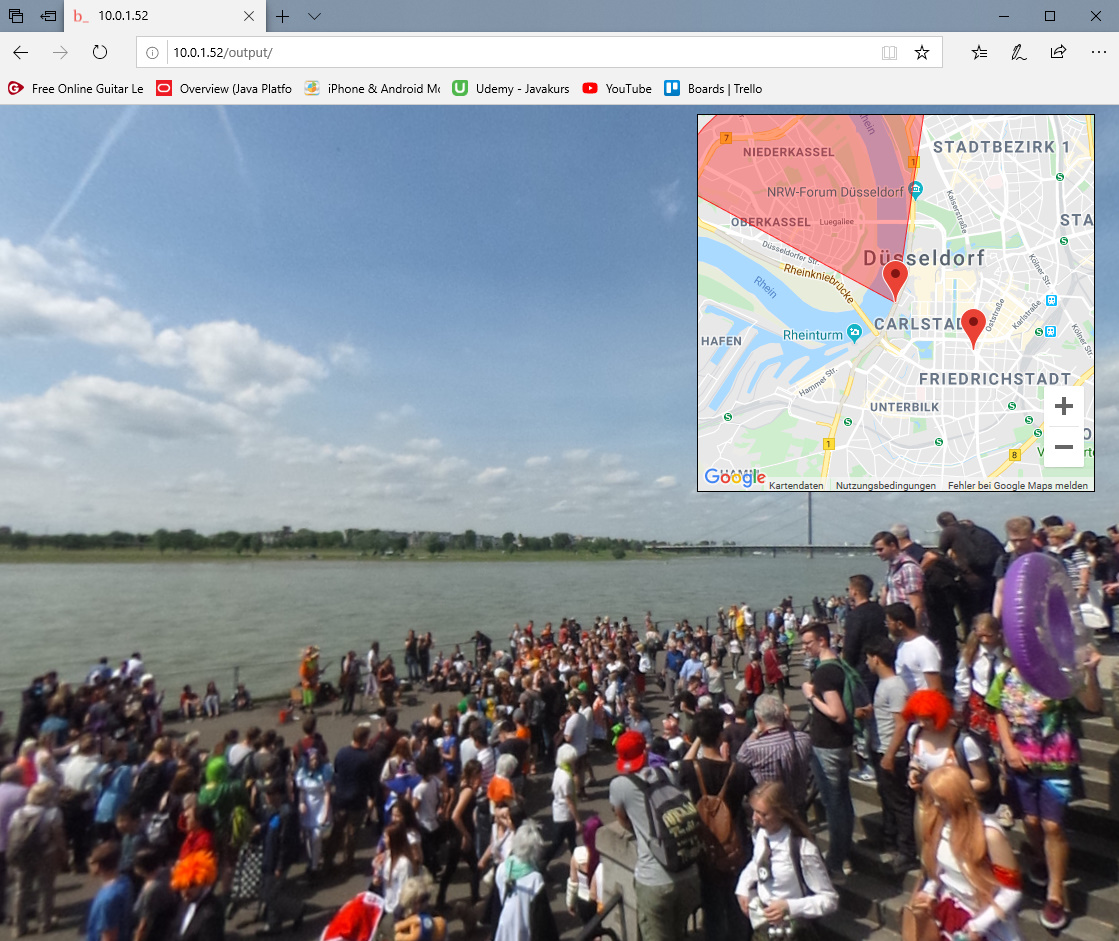
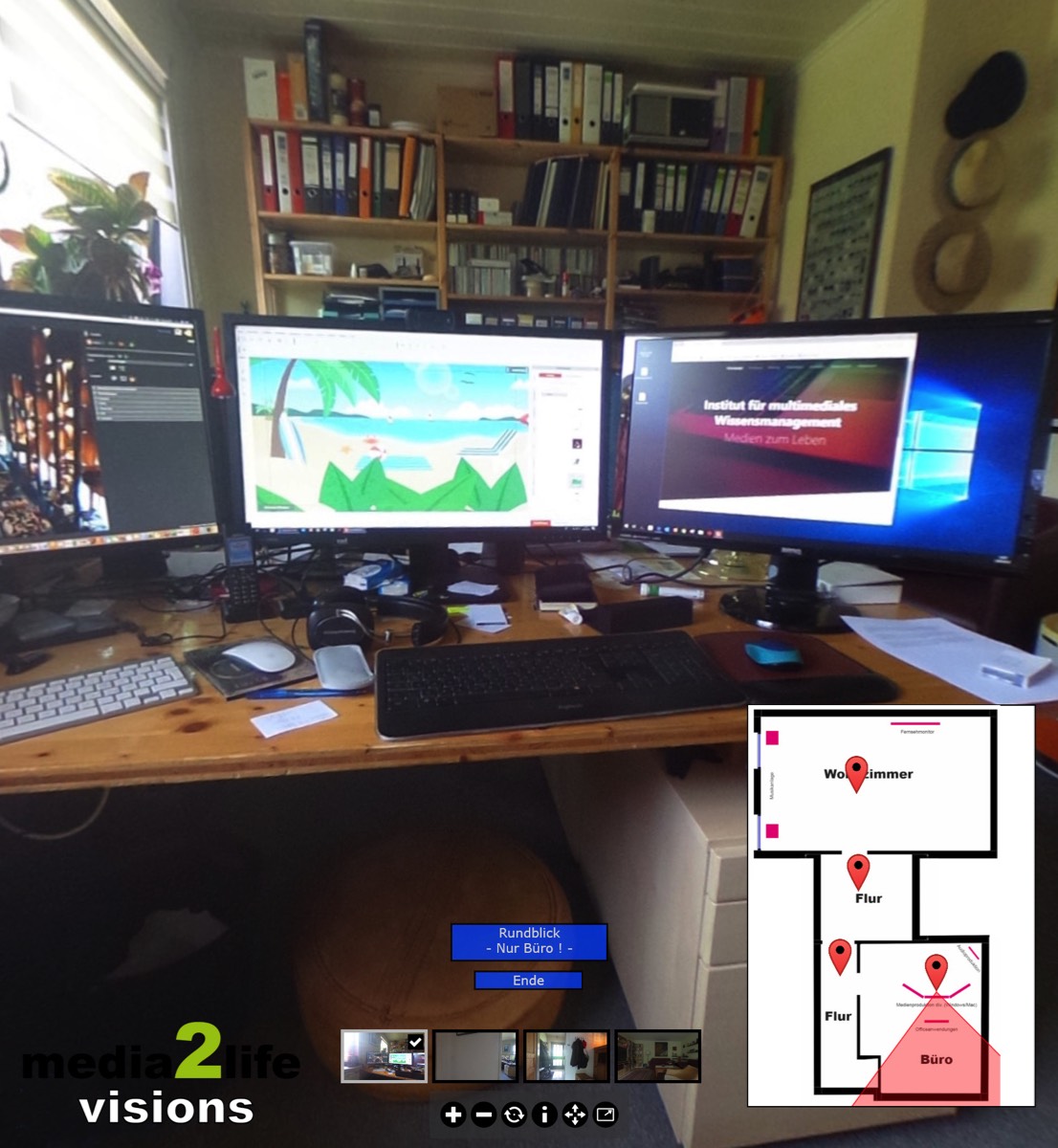
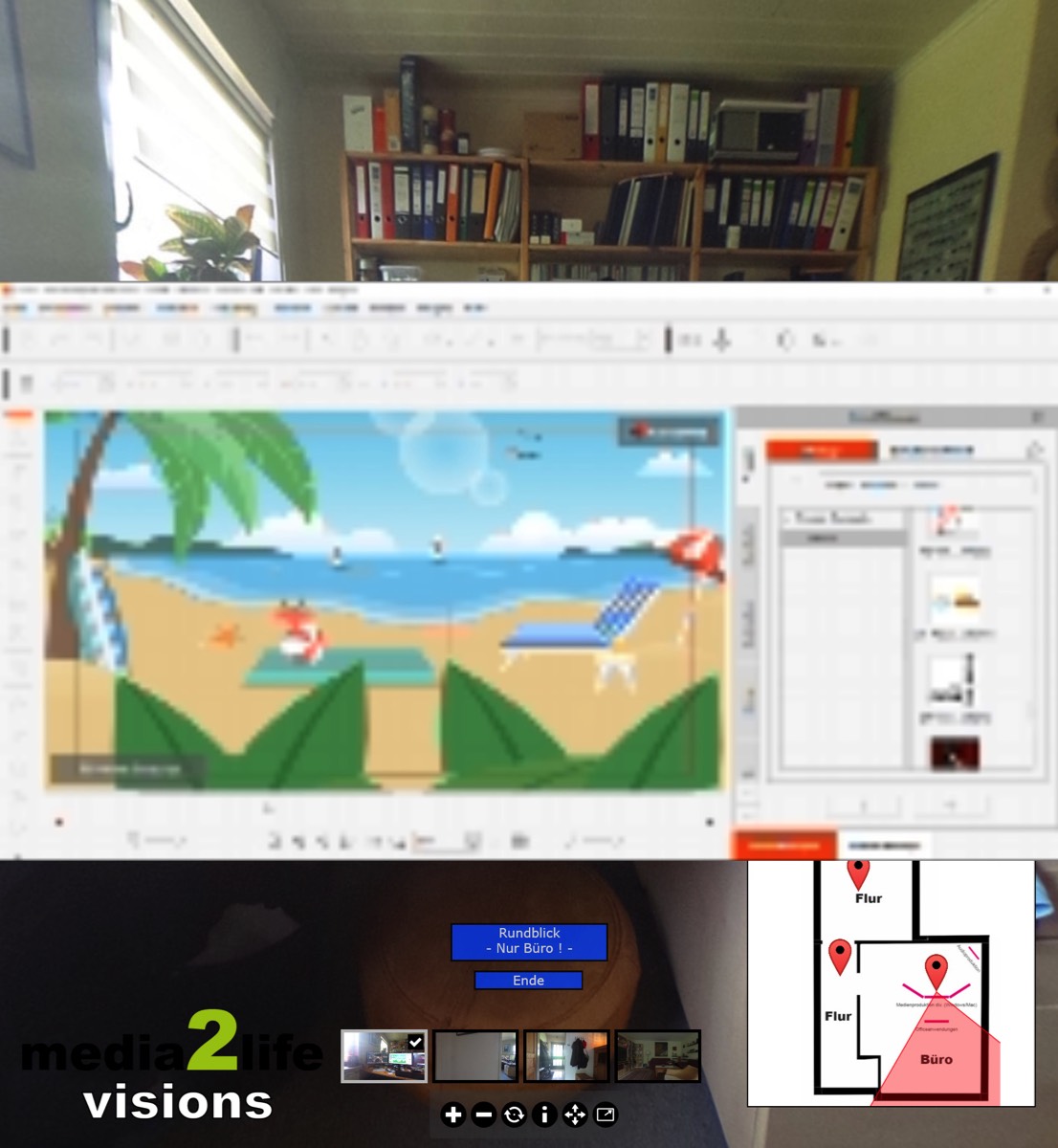
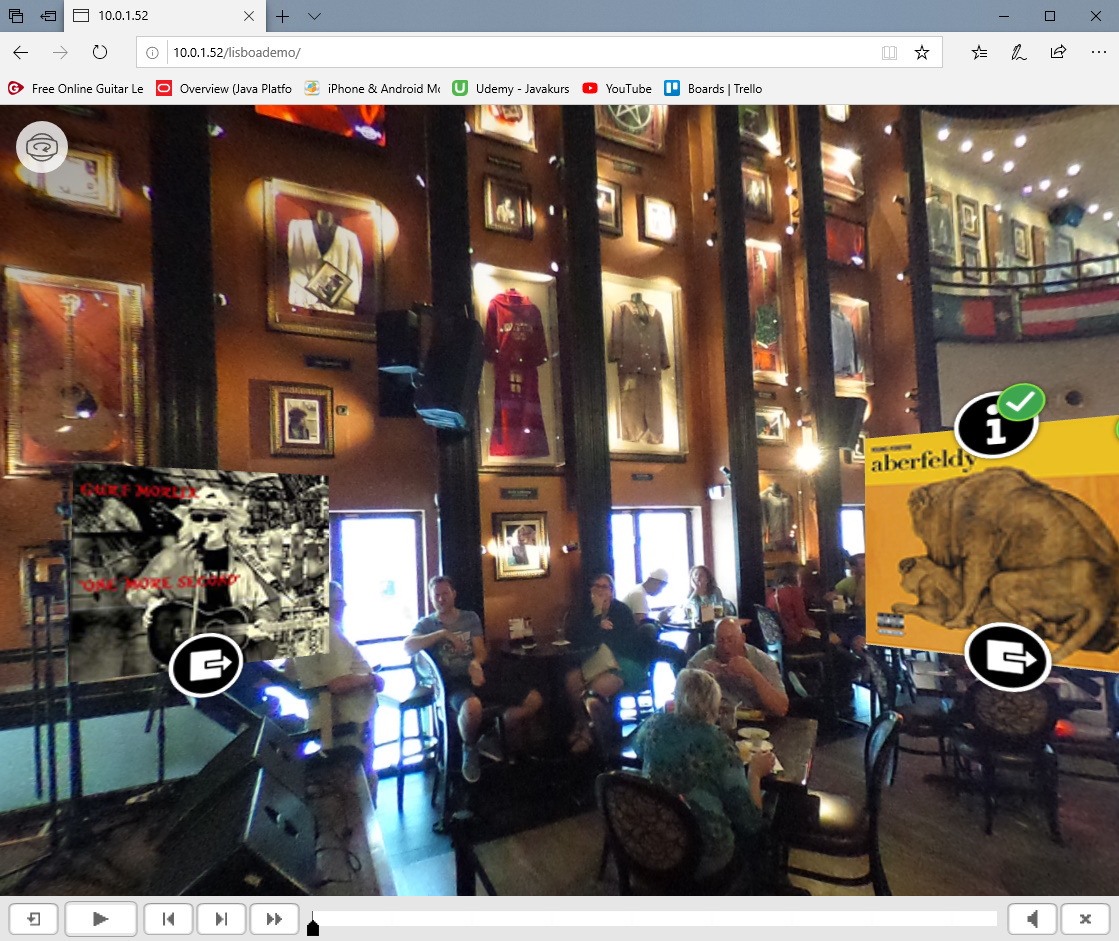
Nicht nur Reisebilder können mit 360-Grad-Lösungen attraktiver gemacht werden, wir können hier auch virtuelle Erkundungen realisieren. Darüber hinaus lassen sich mit den meisten Softwarepaketen auch Medien in die Panoramen einbringen: Video, Ton, Bild in Bild usw. Dabei können interaktive Elemente diese Medienanreicherung steuern. Übergänge von einem Panorama zum Nächsten lassen sich interaktiv in Szene setzen. Diese Lösungen lassen sich genauso auch im VR-Bereich erstellen. Aufnahme und Verarbeitung sind einfach und das Angebot an entsprechender Soft- wie Hardware sehr groß.
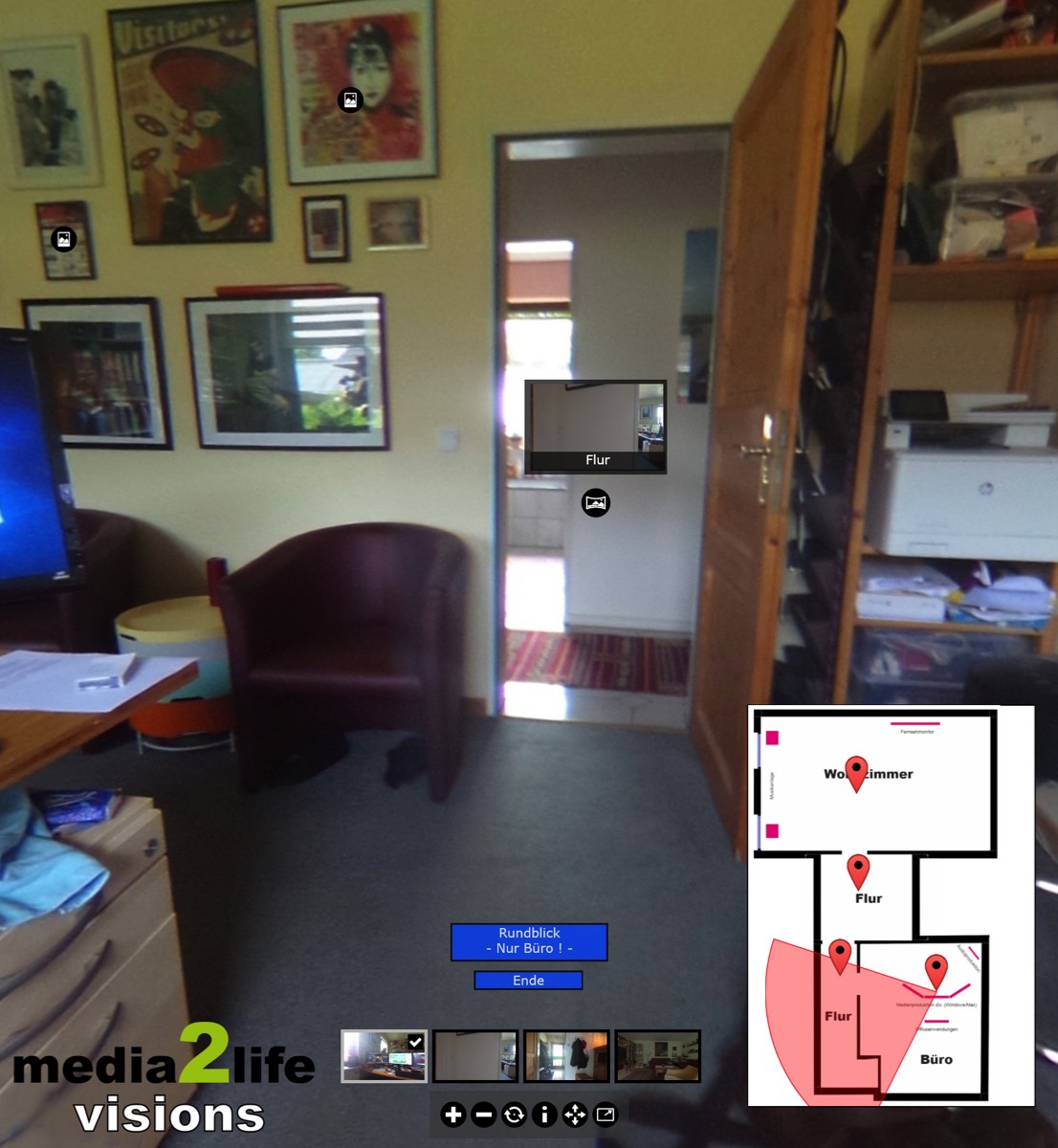
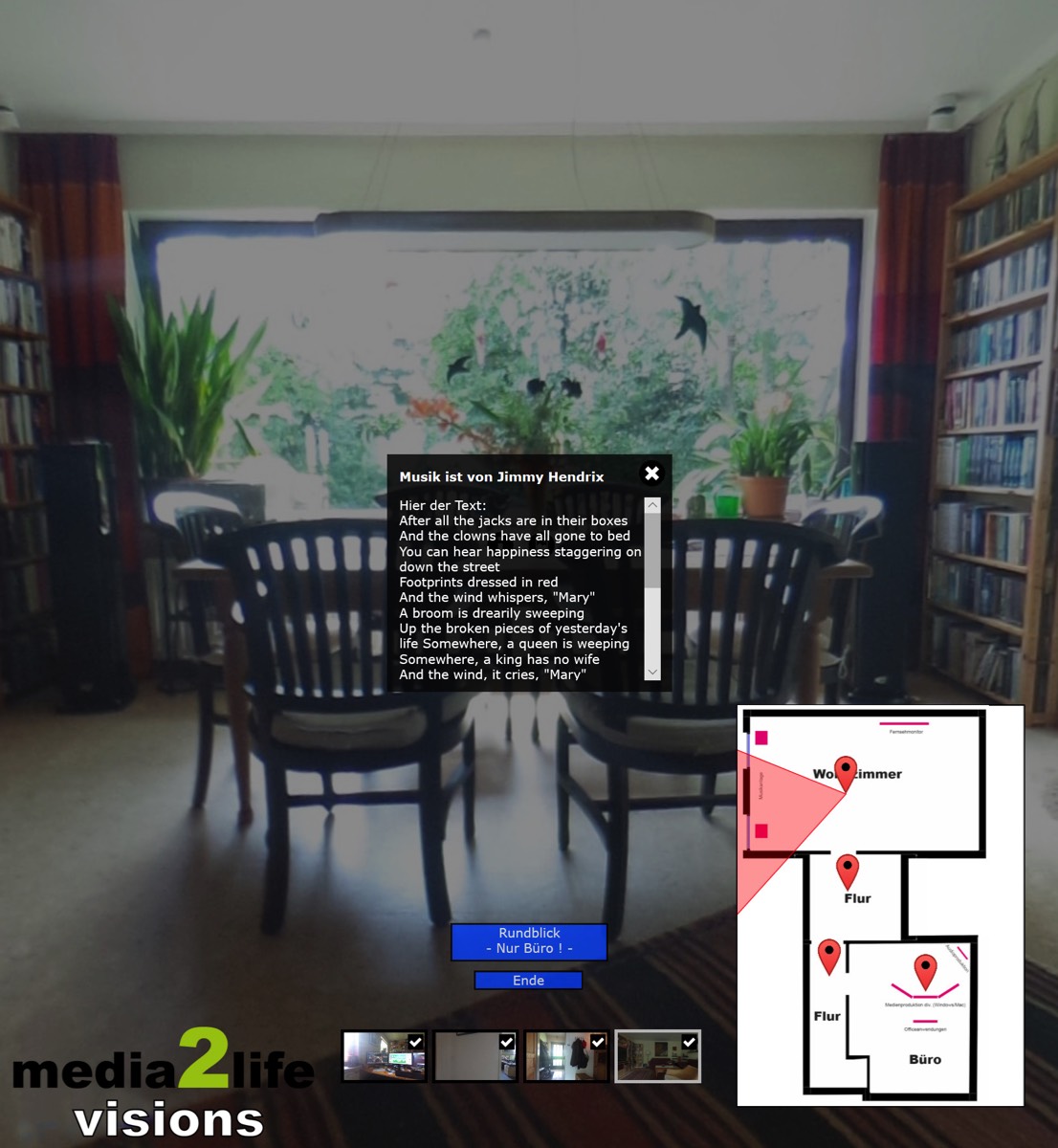
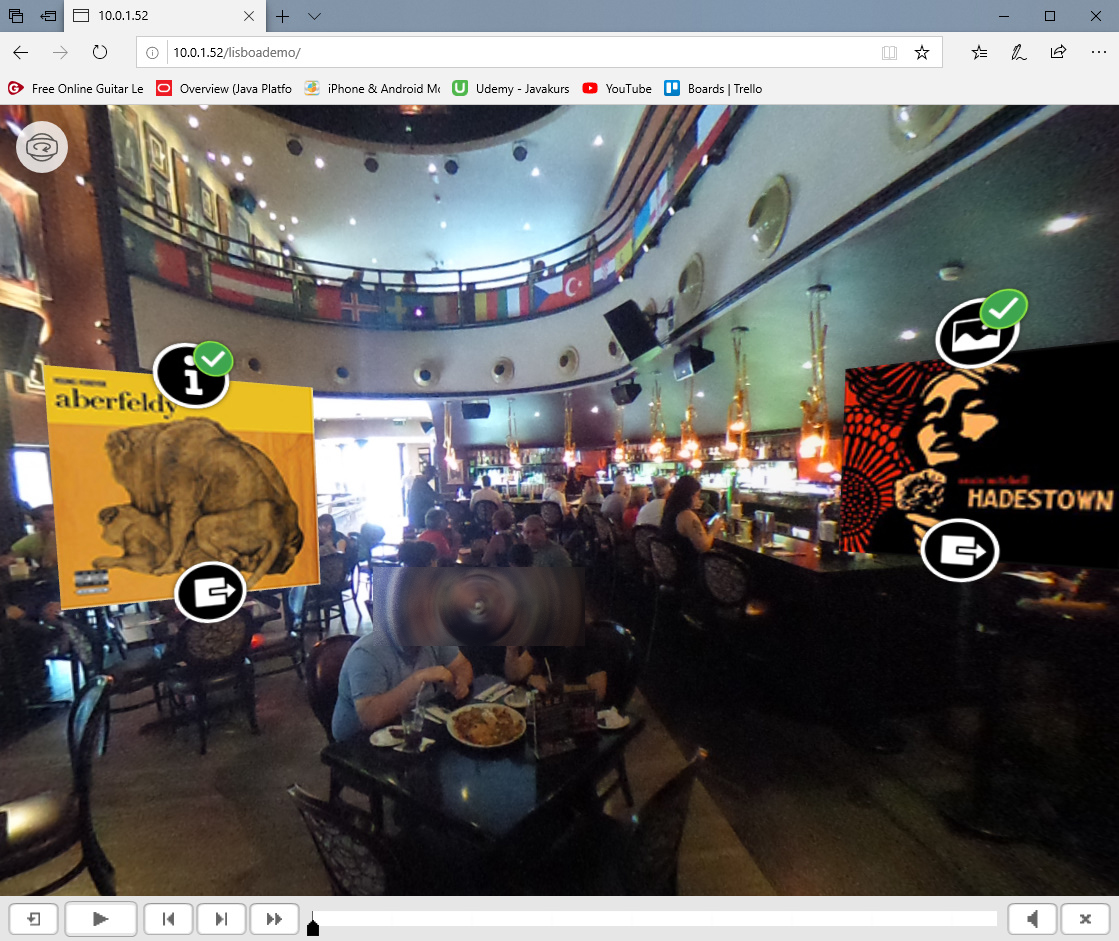
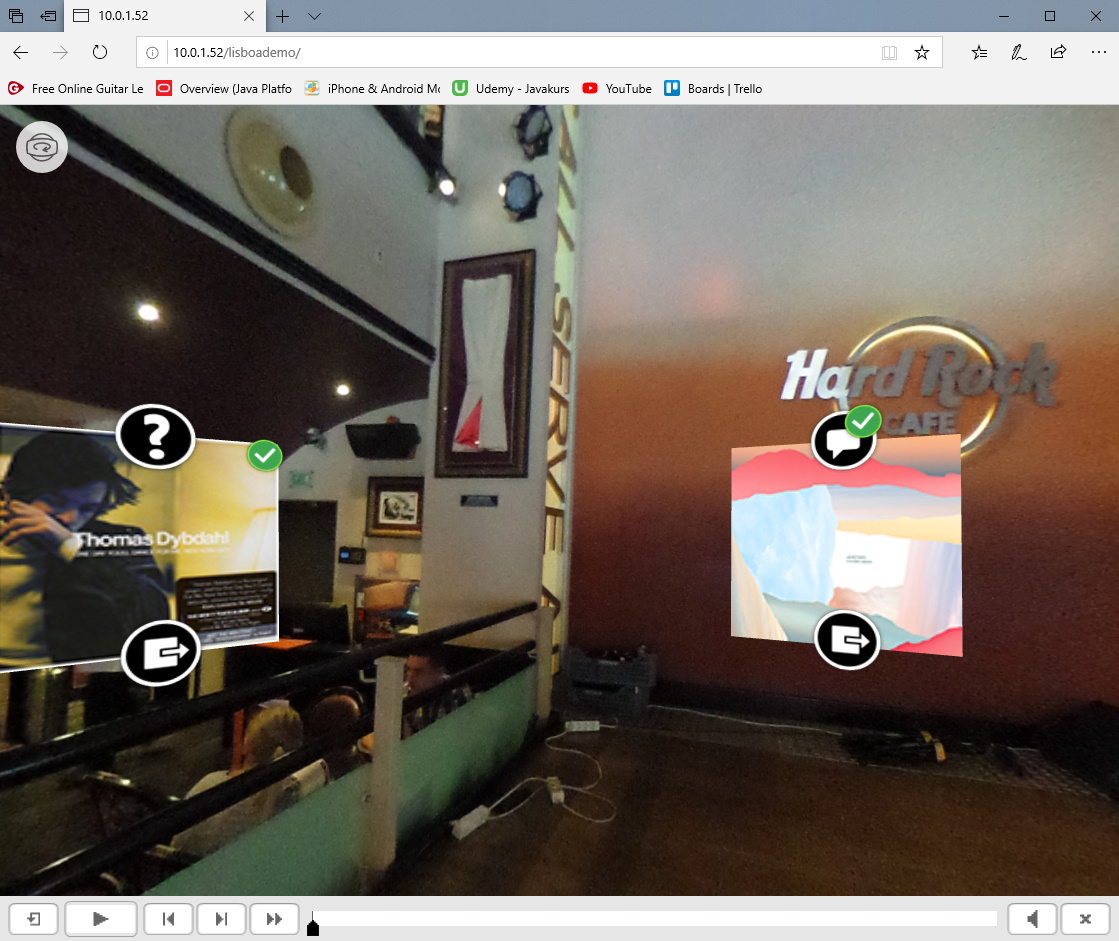
Hier ein paar Beispiele, einige Bilder zeigen eine Lösung für VR Brillen.
Hier ein paar Beispiele, einige Bilder zeigen eine Lösung für VR Brillen.








3D-Objekte sind eine verbreitete Option wenn es darum geht, Objekte rundherum zu präsentieren. Die Objekte können interaktiv mit der Maus gedreht werden: z.B. Hifi-Komponenten, deren Rückseiten die Anschlüsse präsentieren. Komplexe Objekte wie Maschinen, wobei man hier auch mediale Erweiterungen mit einbinden kann oder ergänzende Informationen per interaktiver Aktivierung anhängt. Ein systematisches Erkunden eines Objektes wäre möglich und damit kann dieser Einsatz vielfältig, sowohl für das Lernen als auch für informative Einheiten eingesetzt werden. Auch hier stehen viele Softwarepakete zur Verfügung. So können sowohl reale Objekte mit 360-Grad Aufnahmen erfasst werden, als auch Objekte aus 3D-Programmen verwendet werden.
Virtual-Reality-Szenarien spielen sich in der geschlossenen Welt der VR-Brillen ab. Das Erlebnis ist sehr real und beim ersten Mal für die meisten ein richtig einschneidendes Erlebnis. Wir finden hier vor allem Produktionen auf Basis der 360-Grad-Bilder oder -Videos meist mit Interaktivität bzw. Medienerweiterungen angereichert. Auf der anderen Seite finden wir vollständige 3D-Konzepte, die in Tiefe und Ausgestaltung ein immersives Erlebnis ermöglichen, das den Benutzer fast vollständig in die virtuelle Welt zieht. Der Einsatz dieser Systeme kann neben dem Spiele-Erlebnis vor allem auch Lernprozesse fördern, da hier die Anwendungen sozusagen erlebt werden können, was den Lerneffekt entsprechend erhöht.

Kommt dann innerhalb der Software noch eine Portion Experimentierraum hinzu, haben wir ein Intensiverlebnis für einen konstruktivistischen Lernansatz. Hier finden wir einen breiten Einsatzraum, denn gerade hier können für Maschinen, Abläufe, Bedienungen, Feinjustierungen, Simulationen, Trainings usw. sehr gut Arrangements erstellt werden. Wer einmal mit einem imaginären Schläger Bälle aus dem vor ihm liegenden Raum abwehren musste, die sich in ihren Bewegungen an der eigenen eingespielten Musik orientierten, wird seine Schweißausbrüche mit einem realen Erlebnis in Erinnerung behalten. Die Intensität dieser Virtualität kann Triebkraft für nachhaltige Erfahrungen sein.
Augmented Reality verbindet die virtuelle Welt mit der realen Welt. Es ist hier möglich, in die real abgebildete Umgebung z.B. über das Handy zusätzliche virtuelle Informationen einzublenden. Diese können auch mit interaktiven Elementen versehen werden. Hier sind die unterschiedlichsten Anwendungen denkbar: z.B. ein Blick in der City auf ein Hotel eröffnet womöglich die Preise und ob noch ein Zimmer frei ist, von dem Restaurant gleich daneben wird auf Wunsch die Speisekarte eingeblendet, Spiele können hier ganz neu mit geografischen Standorten jonglieren usw. Da die reale Umgebung erhalten bleibt ist eine räumliche Orientierung weiterhin problemlos möglich.
Wenn Sie ein paar Augmented-Reality-Beispiele ansehen wollen, dann können Sie das mit Hilfe der Codes hier unten tun. Allerdings müssen Sie sich die App "Zappar" von Zapworks auf ihr Handy laden und dann den Code mit der App einlesen. Dazu klicken Sie die jeweiligen Bilder um die Codes vollständig anzeigen zu lassen.
Wenn Sie ein paar Augmented-Reality-Beispiele ansehen wollen, dann können Sie das mit Hilfe der Codes hier unten tun. Allerdings müssen Sie sich die App "Zappar" von Zapworks auf ihr Handy laden und dann den Code mit der App einlesen. Dazu klicken Sie die jeweiligen Bilder um die Codes vollständig anzeigen zu lassen.







Anmerkung
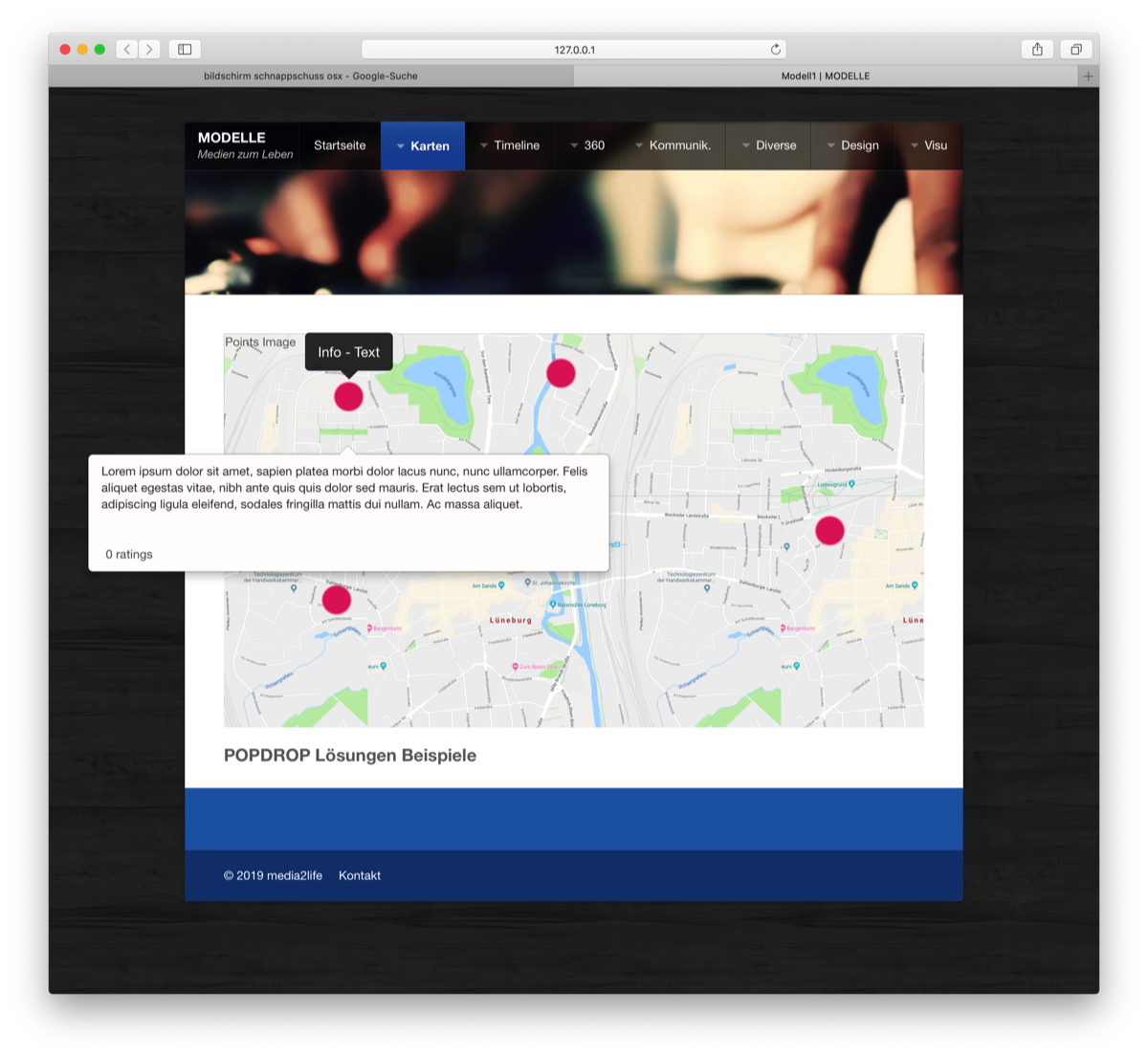
Klicken Sie auf die Kreise und auf die Info Button! Falls Sie noch den alten Internet Explorer von Microsoft verwenden, kann es zu Leseschwierigkeiten kommen.
